cssのポジションを本で見ると
absolurte:絶対位置への配置
relative:相対位置への配置
となっていますが、そもそも言葉の意味がわからずで開いた本を閉じたくなりましたが、実際に試してみて何となくわかった気がしたので、まとめました。
absoluteの場合
絶対位置とはブラウザの表示エリア部分のこと(だと思う)で、そこを基準に位置決め。
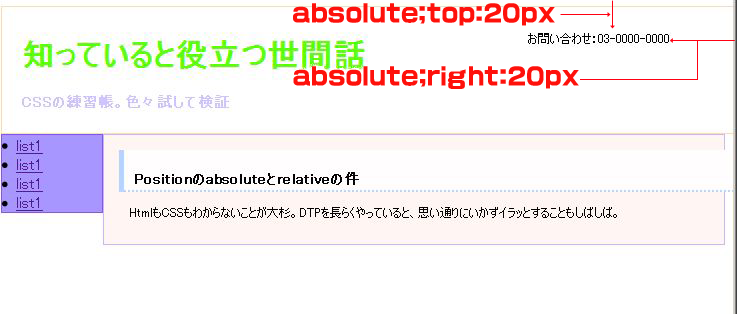
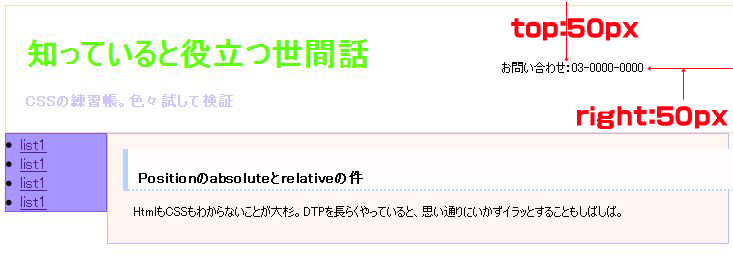
下の画像は、上から20px下方向、右から20px内方向に設定。
数字を増やすと、この文字がどんどん下に、そして、どんどん右側に移動します。
relativeの場合
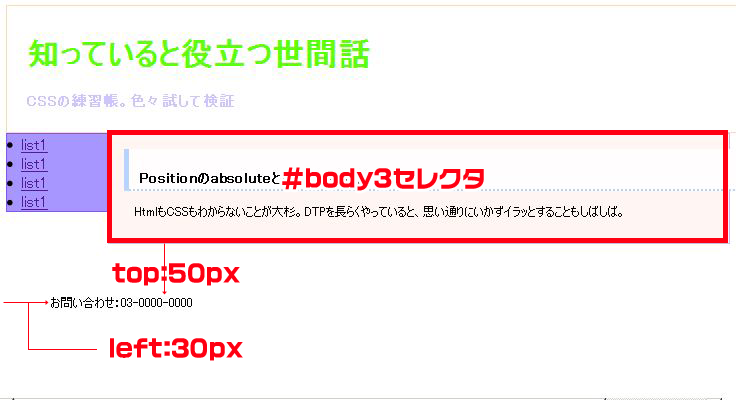
一つ前のセレクタを基準に位置を決めているっぽそう。「問い合わせ」の文字部分は、#body4セレクタ。その前の赤い枠部分が#body3セレクタです。ので、この#body3セレクタを基準にして、位置が決められていると思います。
図は上から50px、左から30pxの場合
上からの位置をマイナスにすると、ご覧の通り、#body3セレクタと重なります。
ほんと、CSSは奥深くて、理解するのに時間がかかりそうです。