<span>タグは文中で装飾
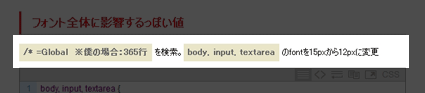
ブログを書いていると、ココは強調したい一文というのが出てくる。背景色をつけたり、文字色を変えてみたり。DTPではあっさりできるのに、ことhtmlとなると話は別。結構苦労しましたが、何とかできました。
<span class=”.CSS名”>
- classと表記。ココをstyleで表記して、一向にCSSが反映されず右往左往しました。
- CSSの名称は既存の名称は使わない。当初、.d1という名前をつけたが、TwentyelevenのCSSでは既に同じ名前があり、全く反映されなかった
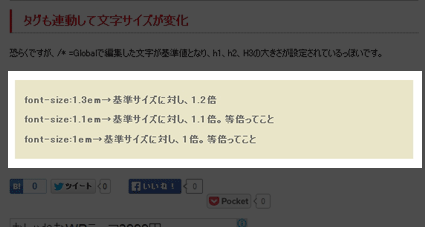
<div>タグはブロックで装飾
改行を含むブロック全体を装飾するのに最適です。ブログの最後のまとめなど、強調したいと思う、ここぞという時に使えます。
<div id=”CSS名”>
まとめ
背景色は何度も試してみては挫折くり返し、ほうり投げていましたが、やっと自分のブログに反映できて良かった。