 フォトショップ
フォトショップ フォトショップ CS3|スライスの初歩の初歩
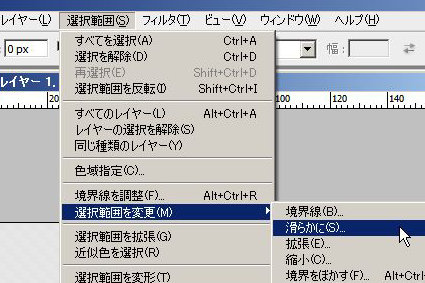
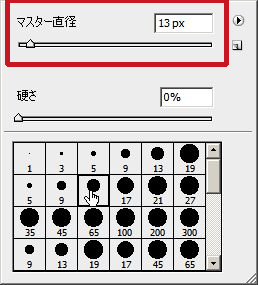
ガイドを自在に動かせるようにイラストレーターでは簡単にガイドロックは解除できますが、フォトショップでちょいと面倒。けど、スライスをするには、まずはガイドが自在に動かせる方があとあと楽です。ビュー>スナップのチェックを外すガイドをひく切り取り...
 フォトショップ
フォトショップ  フォトショップ
フォトショップ  フォトショップ
フォトショップ  フォトショップ
フォトショップ