 WPカスタマイズ
WPカスタマイズ パーマリンク表記を日本語から英語表記に変える捗るやりかた
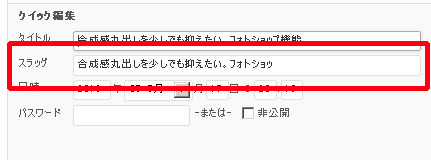
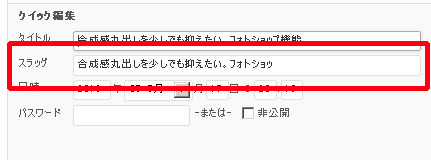
日本語表記URLがどうも・・・URL表示がずっと日本語表記だったのが、どうも気になっていまして・・・。タイトル名が、まんま表示されているってどーよって。とてつもなく長―いタイトルを付けたりしたら、もう大変。さすがにGoogleもインデックス...
 WPカスタマイズ
WPカスタマイズ  HTML&CSSS
HTML&CSSS  HTML&CSSS
HTML&CSSS  HTML&CSSS
HTML&CSSS  HTML&CSSS
HTML&CSSS  HTML&CSSS
HTML&CSSS  WPプラグイン
WPプラグイン  WPプラグイン
WPプラグイン  WPカスタマイズ
WPカスタマイズ