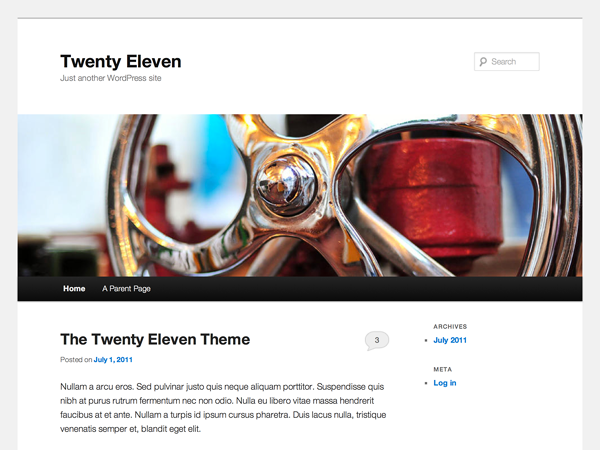
まずはTXT表示を抜粋版に
ずっと気になっていた、トップページの記事全文表示。だらしないなーと思いつつ半年以上放置。
Themeフォルダー>Twnetyelevenフォルダー>content.phpを編集。41行目のthe_content→the_excerptに変更。これだけでOK。
仕上がりました
ザンッ!! だらしないトップページがスマートにまとまって表示されました。
続いて文字量を調整
基本、文字量の少ない私のブログだと、抜粋なのに記事全文が出てしまう。それはちょっと恥ずかしいので、文字量を少なく設定しました。
WordPress_Topページ>プラグイン>WP Multibyte Pathchを編集
Excerpt_mblength=>250から110に変更。
サムネイル画像を表示
投稿ページの右下にサムネイル画像欄があります。が、画像を設定しても表示されることはなくなぜだ?と悶々としていましたが、これで解決しました。
Themeフォルダー>Twnetyelevenフォルダー>content.phpを編集。
40行目の<div>の下に以下のコードを追加
<?php the_post_thumbnail(array(thumbnail)); ?>
で、できました。感動!!。F5を押す指が思わず震えました。
テキストの画像を整える
テキストの右横に画像が配置されるように、レイアウトを整えました。
Themeフォルダー>Twnetyelevenフォルダー>content.phpを編集。
さきほど追加したコードの前後に、以下のコードを追加します。
<span style=”float: right; margin-left:1em”><?php the_post_thumbnail(array(150,150)); ?></span>
おっ、理想としてレイアウトに仕上がりました。長かったここまで。