 HTML&CSSS
HTML&CSSS 「引用」のスタイルがイマイチなので、色々と変えてみた
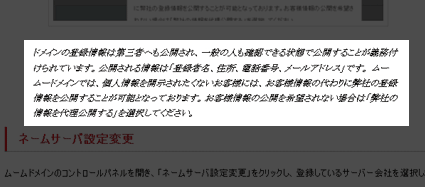
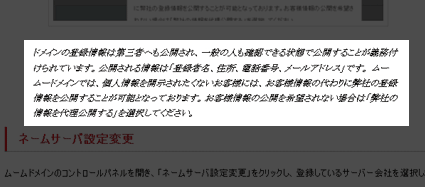
初期設定の引用スタイル文字に斜体がかかって見づらい、加えて明朝体。どれも好みに合わないので、Webクリエイターボックスさん の記事を参考にCSSをいじくり、変更しました。こちらが初期設定のコード blockquote { font-fami...
 HTML&CSSS
HTML&CSSS  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ