 IT業界
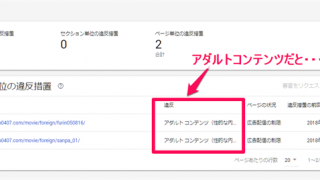
IT業界 Web広告も質が問われる時代へ。広告詐欺取締強化
クリック数爆上がりで狂喜Web広告に初めて手を始めた時のことを今でも鮮明に覚えています。それまでは鳴かず飛ばずの訪問者数が広告を開始した途端に数十倍にまで閲覧数が増えたのですから。とは言え、本来の目的であるカタログ請求の数は広告を実施前とさ...
 IT業界
IT業界  IT業界
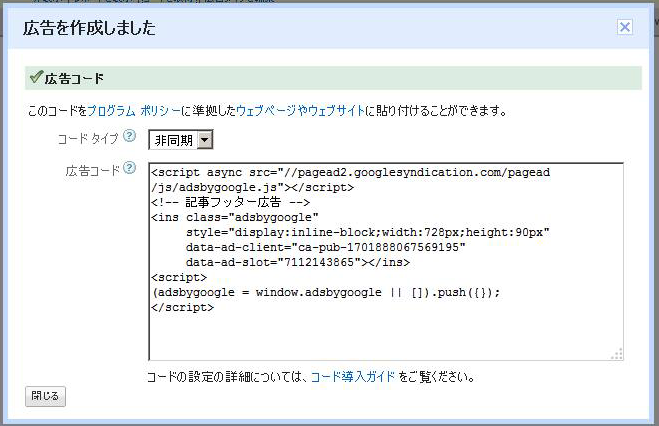
IT業界  Adsense
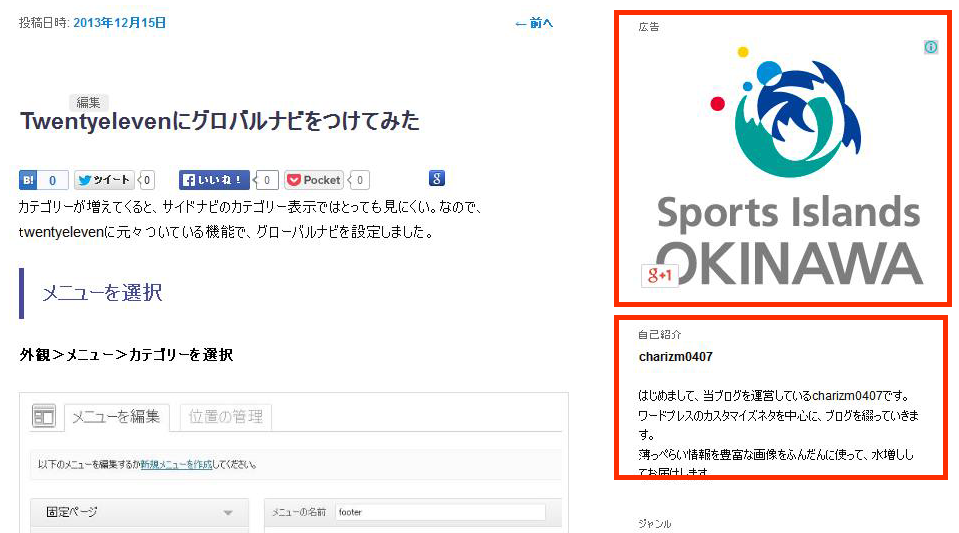
Adsense  WPカスタマイズ
WPカスタマイズ  WPカスタマイズ
WPカスタマイズ  Adsense
Adsense