 Blog 反省
Blog 反省 ワードプレスのコメント欄&zenback復活
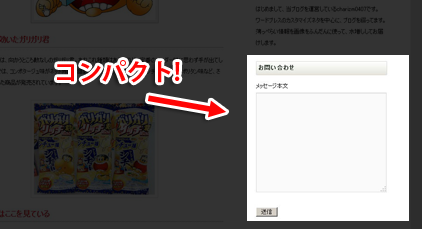
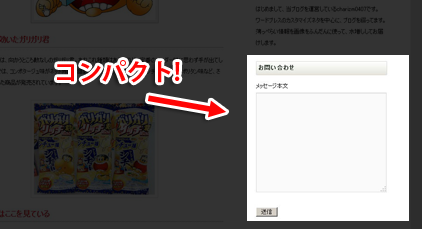
コメント欄&Zenback復活フェイスブックコメント欄に変えてみたけど・・・もともとコメント欄なしで運用してましが、ないのもどーかなと思い、フェイスブックコメント欄を入れてみました。が、冷静に考えて実名でコメントする勇気のある人っているの?...
 Blog 反省
Blog 反省  WPプラグイン
WPプラグイン  WPプラグイン
WPプラグイン