ブログカードを使いたくて
記事が1000近く溜まってきたので過去記事を見直しを進めています。
で、今回紹介するのが内部リンクをブログカードで見せるというもの。
今まではリンクテキストだけで済ませていましたが、あまりにも味気ない。ので、写真付きのリッチなリンクブログカードとしました。
既にブログカードに対応。Simplicity
僕の使用しているテーマはSimplicity。SEOにも強く、モバイルフレンドリー、AdSenseにも対応とずばぬけて優れています。
んでもって、ブログカードにも既に対応している。
が、試してはみましたが僕の仕様が悪いのか、ブログカードとしては表示されませんでした。
ちなみに参考にした記事はこちらです。Simplicityのブログカードの使い方と注意点です。
Pz-LinkCardプラグインを導入
ということで、Simplicityのデフォルト機能を諦めプラグインPz-LinkCardに頼ることにしました。

導入方法は物凄く簡単
下のコードを1行入れるだけ。
ここにURLをコピペ
テキストリンクとブログカードの比較
リンクテキストではこんな感じです。
ブログカードではこんな感じです。

Simplicityのブログカードの使い方と注意点
Simplicityでブログカードを使う方法の紹介です。ブログカード利用には、利点と難点がありますので、それらを踏まえてご使用ください。
見え方として明らかにブログカードの方が見やすくてわかりやすい。読んでみたいという気持ちににもなります。
文字サイズなどの細かいカスタマイズも可能
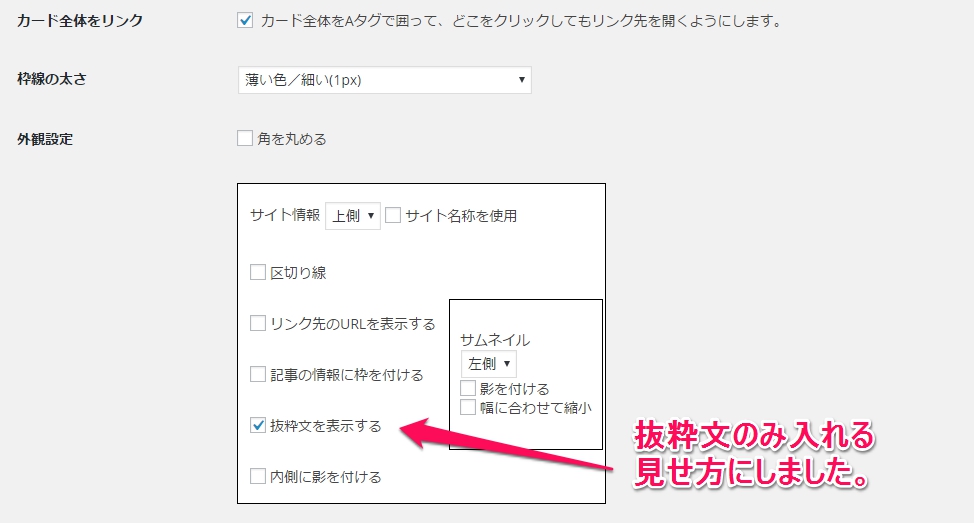
Pz-LinkCardでは表示法も細かくカスタマイズできます。
枠線の太さ
など


仕上がりはこんな感じ。
PCで見た場合のブログカードはこんな感じです。今までのプアな見え方が見違えるようになりました。

モバイルで見るとこんな感じ

内部リンクの見せ方はブログカード
ブログカードを覚えたことで、ブログの見せ方にもかなり幅ができました。
過去記事の修正・更新作業も少しは楽しいものになります
手の内の技で進めるよりも、新しいことを取り入れて更新した方が気持ちも折れませんので。
[amazonjs asin=”4534053754″ locale=”JP” title=”何を書けばいいかわからない人のための「うまく」「はやく」書ける文章術”]