Amazon.comのアカウント登録
①まずはamazon.comのアカウント登録から。
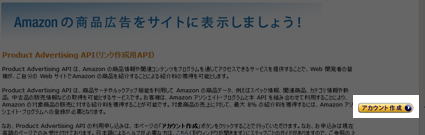
Product Advertising APIに行き、アカウント作成をクリック
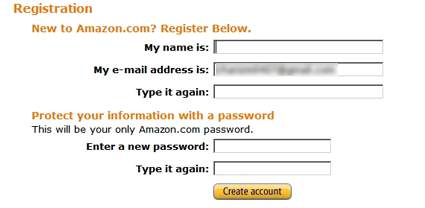
②名前とメールアドレス、PWを登録
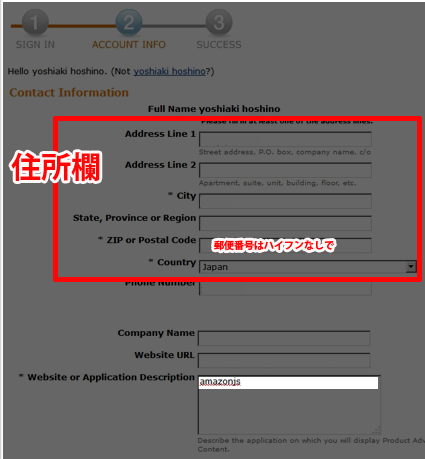
③住所、電話番号を入力
ZiporPostalcodeは郵便番号のこと。ハイフンなしで入れます。(ハイフン入れたら僕の場合、何度かエラーになったので)
Website or Application Descriptoin欄に「amazonjs」と入力
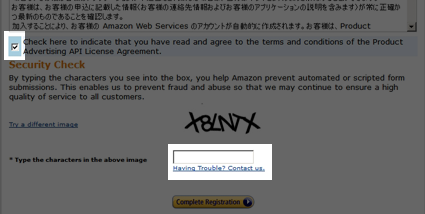
④ライセンス契約&セキュリティチェック
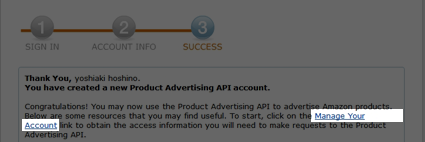
⑤完了画面
Manage Your Accountをクリック
アクセスキー情報の入力
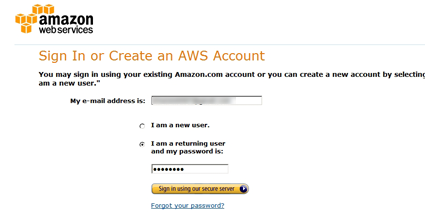
①Amazon.comのアカウント情報を入力
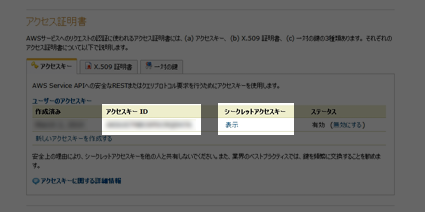
②Amazon Web Servicesサイトに遷移
アクセスキーIDとシークレットアクセスキーをメモ。シークレットアクセスキーは「表示」をクリックすると出てきます。
AmazonJSで色々設定
設定>Amazonjsを開き、アクセスキーIDとシークレットIDを入力。
加えて、アソシエイトタグを入力します。
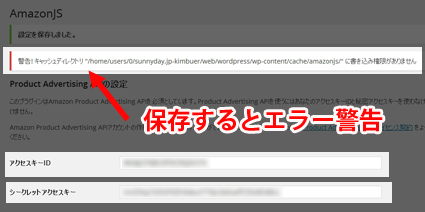
④キャッシュの書き込みができませんエラーのクリア方法
全ての内容を入力し、保存後、書き込みができませんといったエラーが表示されます。
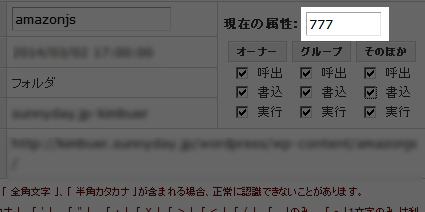
なので、chacheフォルダー>amazonjsフォルダーを新たに作成し、wp-content内に放り込みます。
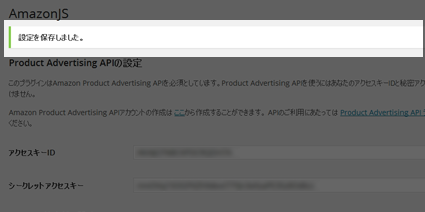
なお、amazonjsの属性を777に。放り込み後、再度保存をすると、この通り。
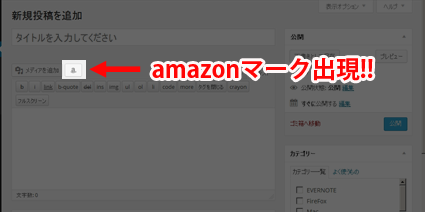
入力画面にamazonマーク
メディア追加の横にAmazonボタンが表示されます。
クリックすると、こんな感じ。検索欄にキーワードを入力すれば、この通り該当商品をズラッと表示してくれます。