画像のサイズバラバラが気になる
ブログの仕上がりを見て気になるのが画像サイズ。
有料の画像サービスを使用する時はサイズが全て統一されてよいのですが、画面をキャプチャーするようなHow to系はどうしても画像サイズがバラバラに。
というわけで、カンタンに画像サイズを統一してくれるRalpha Image Resizerを紹介します。
まずはファイルを読み込む
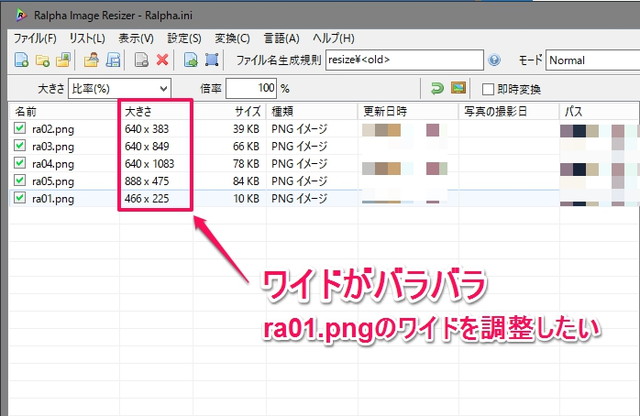
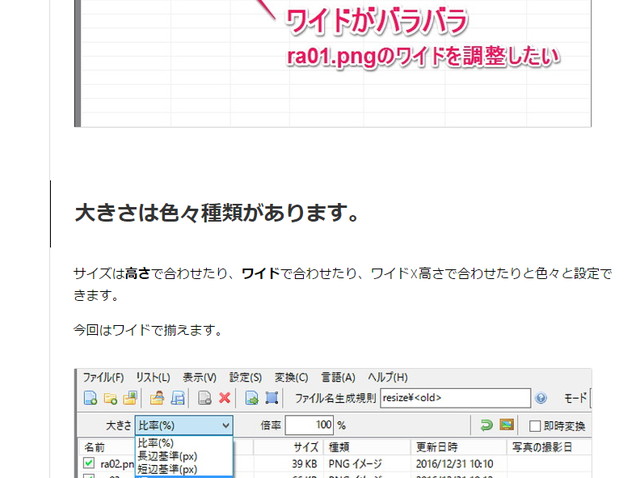
Ralpha Image Resizerにファイルを読み込ませると大きさ列で画像サイズが確認できます。
ご覧の通りワイドがバラバラ。
とりあえず640pxに揃えたいと思います。ra01.jpgはサイズが他のファイルより小さいので再度キャプチャーし直します。

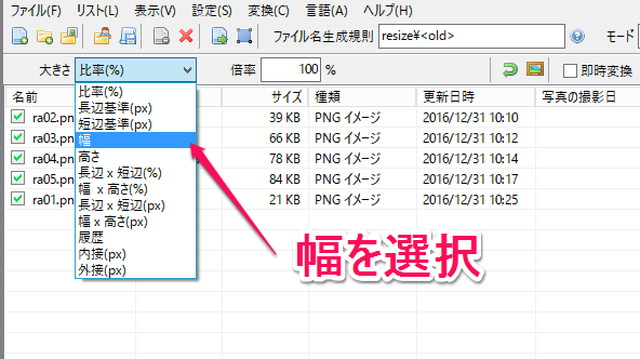
大きさは色々種類があります。
サイズは高さで合わせたり、ワイドで合わせたり、ワイド☓高さで合わせたりと色々と設定できます。
今回はワイドで揃えます。

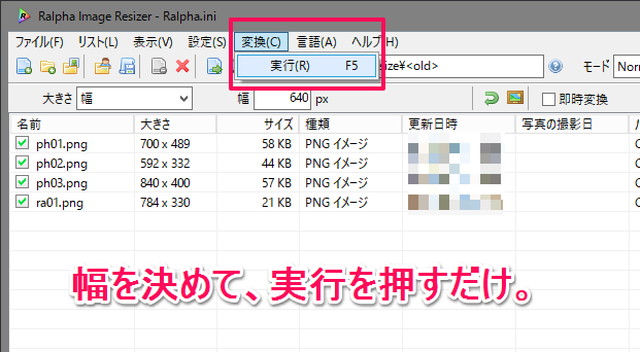
あとは変換ボタンを押すだけ
幅640pxに設定したら、後は変換を選択して終わりです。
今まではPhotoshopでサイズ調整をしていましたが、圧倒的にこちらの方が早い。
かなり効率的です。

変換作業もサクッと
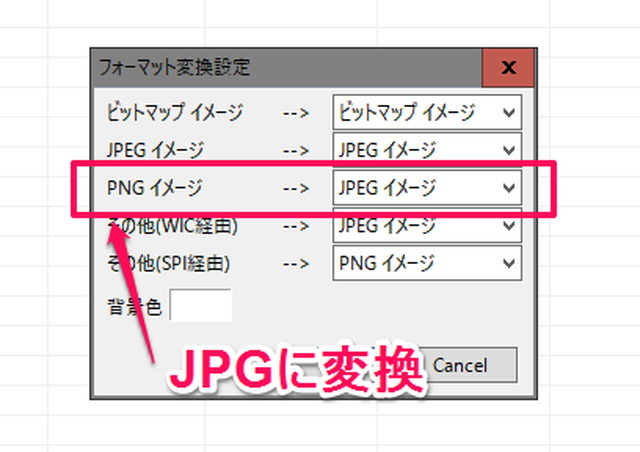
このソフト、サイズ変換だけでなく、画像ファイルの拡張子変換もサクッとできてしまうのが素晴らしい所。
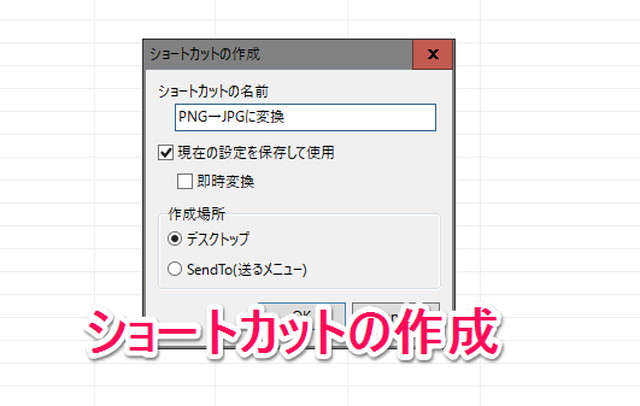
フォーマット変換設定で事前に設定を行います。
今回はPNGファイルをJPEGファイルに変換するという設定としました。
こちらもものの数秒で変換作業が完了しました。


既存ファイルを残したままで
変換後は、既存のファイルの他に別名ファイルとして保存されます。
resizeフォルダーがそれです。
仕上がりの比較
こちらがサイズを統一する前。ページに一貫性がなく読みにくい感じがします。

こちらがサイズを統一したページ。ワイドサイズが一緒なので、ページに一貫性を感じます。

まだまだ奥が深いよ。このソフト
ここまで紹介したのはRalpha Image Resizerのほんの一部の機能です。
他にもショートカット機能を使えばより作業も効率化できます。

さようならフォトショップ
写真周りのサイズ調整は今までフォトショップを使っていました。大量の画像の時はマクロ機能を使って。
ただ、そのマクロを作る作業で力果ててしまい、やるのが面倒となり、そのウチサイズがバラバラだろうが、画像サイズが大きかろうがほぼ放置状態でした。
が、このソフトを知ったことで、ズボラな僕でも続けていけそうな感じがします。
この勢いで既にアップしているページの画像も修正してみようかなと思った次第です。