<head>~</head>に書き込み
外部リンク扱いでCSSファイルを扱っていましたが、htmlファイル内に直にCSSを書き込むことは未経験だたため、早速挑戦。
<!– –>の表記内にCSSを書き込む。これで囲むことで、表には表示されないようです。
<html>
<head>
<style type="text/css"> <!--
h2{font-size=12pt; color=#ff66eb;}
p{font-size=10pt; color=#3e60ff;}-->
</style>
</head>
<h2>FireFox_CSS表示_文字色:ピンク</h2>
<p>FireFox_正しく表示されています。_文字色_ブルー</p>
</html>
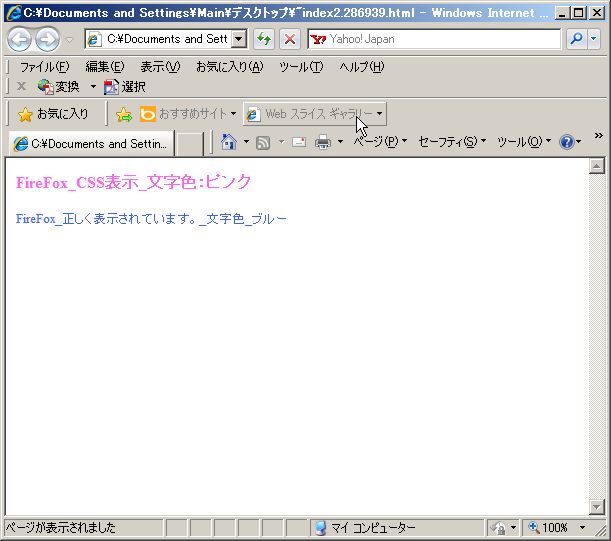
IE8の表示
h2の情報とPタグのテキストが共に色つきで表示され、CSSが反映されていることがわかります。
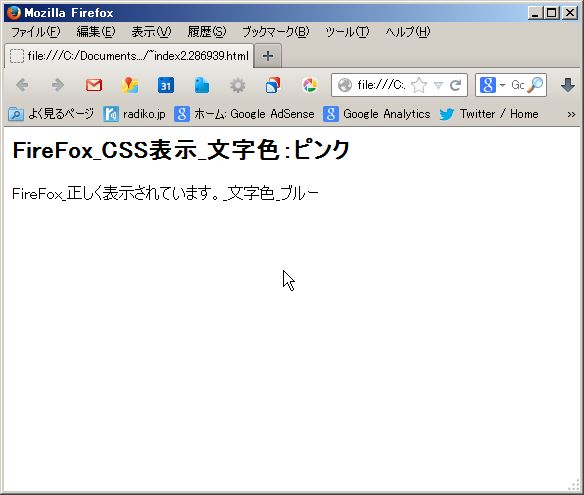
Firefoxで表示
文字に色がついておらず、CSSが全く反映されていません。同じような問題にぶち当たった人がいるのではと検索してみると、同じような悩みを抱えている人が結構いる。早速、色々と試してはみるものの、全く改善される気配なし。
単なるケアレスミス
よーくコードを見ると、タグと値の間がコロン(:)ではなく、イコール(=)になっていることが判明
p{font-size=10pt; color=#3e60ff;}
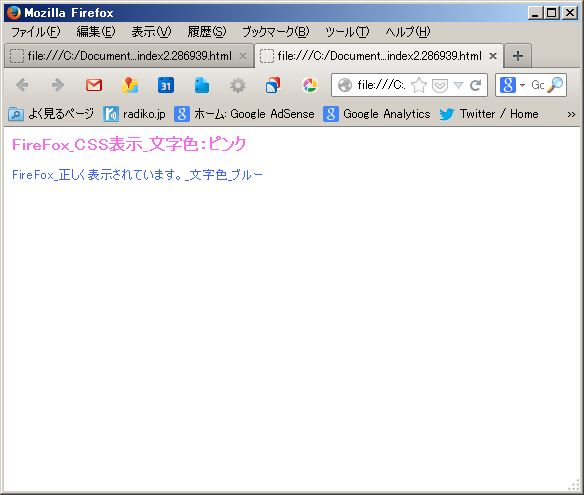
早速、コロンにして、プレビューしてみる。
p{font-size:10pt; color:#3e60ff;}
ザンッ、解決。 そもそもIE8は多少、表記が間違っていようと表示してくれる懐の深いブラウザーかとあらためて見直しました。 けど、メインブラウザーとして、この先使っていくことはないけど・・・。