設定が間違ってますた
Zenback導入して早1週間。依然表示される様子が微塵もないので、あらためてネットで調べたら、間違っていたことが発覚。ということで、自分が試した正しい?やり方を紹介します。
ウィジェット化してサイドバーに表示
コピペしたコードを、ウィジェットで貼り付けたら、表示されました。
ちなみに「関連記事」等が表示されるまで最大で数日かかるとのことでしたが、僕の場合は翌日には表示されました。
投稿記事はテンプレートにコピペ
このブログでも紹介しましたが、前回は記事内にコードをコピペしてましたが、これが間違い。よーく見ると、テンプレートにコピペしなさいと。
ということで、singular.phpを開き、そこにコードをコピペ。無事表示されました。
<nav id="nav-single">
<h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3>
<span class="nav-previous"><?php previous_post_link( '%link', __( '<span class="meta-nav">←</span> Previous', 'twentyeleven' ) ); ?></span>
<span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></span>
</nav><!-- #nav-single -->
<?php get_template_part( 'content-single', get_post_format() ); ?>
<!-- X:S ZenBackWidget --><div id="zenback-widget-loader"></div><script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var r=Math.ceil((new Date()*1)*Math.random());var j=d.createElement("script");j.id=i;j.async=true;j.src="//w.zenback.jp/v1/?base_uri=https%3A//kimbuer.sunnyday.jp/&nsid=118198119803422804%3A%3A118219807509201873&rand="+r;d.body.appendChild(j);}}(document,"zenback-widget-js");</script><!-- X:E ZenBackWidget -->
<?php comments_template( '', true ); ?>
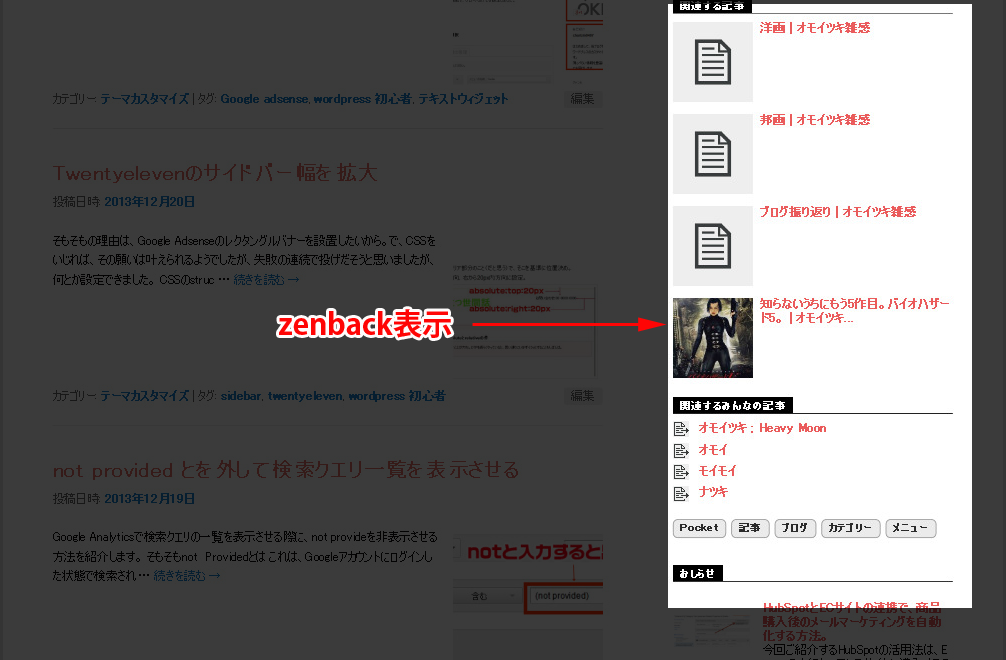
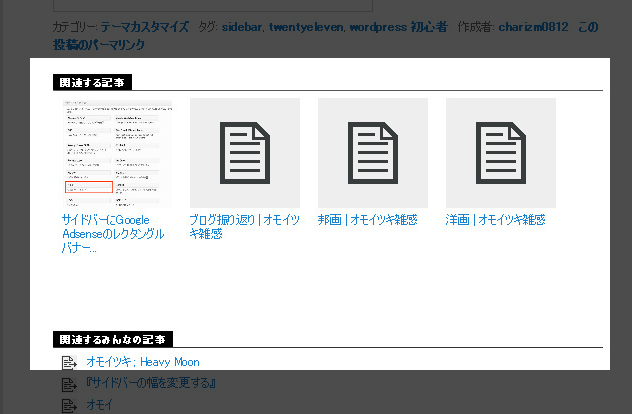
表示はこんな具合
設定後は、コードをいらず編集可
表示項目がむちゃくちゃあります。実際に表示されてから、こんなに入らないよと思うことも。そんな時は、Zenbackの管理画面で表示項目を編集するだけでOK。
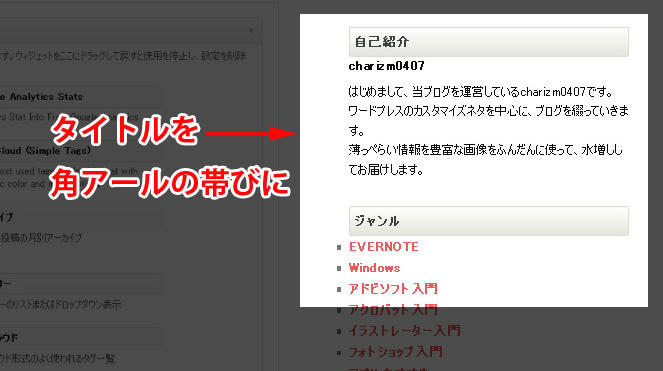
ブログにちゃんと反映されます。ちなみに見出しのデザインを管理画面で変えました。
zenback導入で少しでもアクセスがアップすれば、この作業も報われた気がします。