パンくずリストをつけた理由
自分の記事を見直したり、修正したい時に、イチイチグローバルナビを選択する作業がとっても面倒。しかもプルダウン表示が遅い時もあるし、結構イライラ。ということで、パンくずリストのプラグイン「Breadcrumb NavXT」
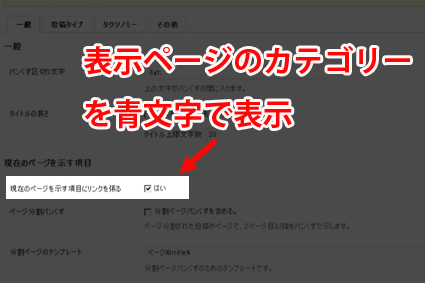
設定画面はほぼデフォルトのまんまでOK
プラグインをダウンロードすると、設定>Breadcrumb NavXT
で、各種設定ができます。僕の場合、デフォルトから変更したのは下記1点のみ。
表示させるにはheader.phpの編集が必要なみたい。
プラグインをインストールしただけでは表示されなかったので、NetaOneさんの記事を参考にしました。で、header.phpファイルの下の方にコードを追加するとのことでしたので、僕は、下記の場所にコードを追加しました。
</nav><!-- #access -->
<!-- breadcrumbs_0111_adon -->
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
パンくずリストの表示
初期表示はこんな感じです。
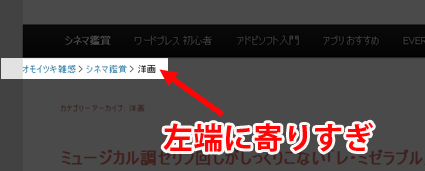
表示位置を修正
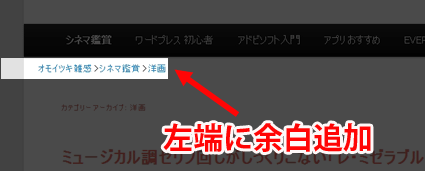
初期設定のママだと左端に寄りすぎているため、CSSで修正。追加で.breadcrumbsのCSSを作り、左の余白を設定。
/*breadcurms_ぱんくずリストプラグイン用*/
.breadcrumbs{
margin-left:20px;
}