デフォルトがイマイチ
Amazonアフリが半端なく捗るプラグインAmazonjs。
Amazonページに移動してコードをコピペなんて面倒な作業から卒業し、記事投稿ページからサクッとリンクを作成できちゃう。
けど、初期設定がちょっと残念な感じがしたので、ちょっといじくってみました。
CSSファイルを編集
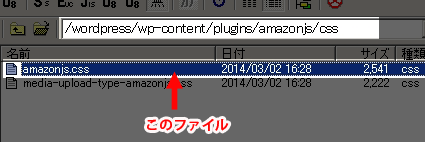
AmazonjsのCSSはこちらに格納されています。
wp-content/plugins/amazonjs/css
で、デフォルトのコードはこんな感じ。
.amazonjs_item {
font-size: 14px;
margin: .5em 0 1em 0;
padding: 25px 10px 25px 10px;
border: 1px solid #dddddd;
position: relative;
display: block;
background: white url(../images/amazonjs.png) no-repeat right bottom;
color: #333333;
いじったのは文字サイズとボーダーライン。コードはこちら。
.amazonjs_item {
font-size: 12px;
margin: .5em 0 1em 0;
padding: 25px 10px 25px 10px;
border: 3px dotted #FA8072;
position: relative;
display: block;
/*background: white url(../images/amazonjs.png) no-repeat right bottom;*/
color: #333333;
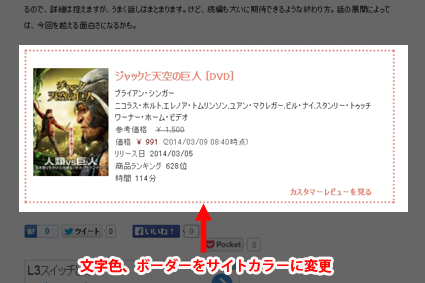
仕上がりはこんな感じ
タイトル文字のカラーとボーダーをサイトの赤系の色に統一。自分だけには大満足
[amazonjs asin=”4844363298″ locale=”JP” title=”プロが選ぶ WordPress優良プラグイン事典”]