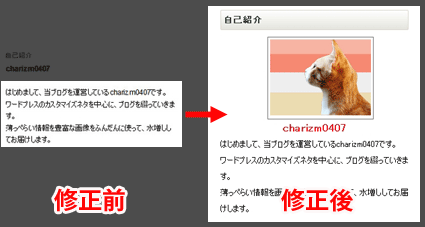
自己紹介に写真入れ
写真をアップするのは記事投稿のみ。なので、ウィジェット部分への写真アップ法がわからず放置していましたが、CSSの引用カスタマイズで学んだ内容を応用して、アップすることができました。
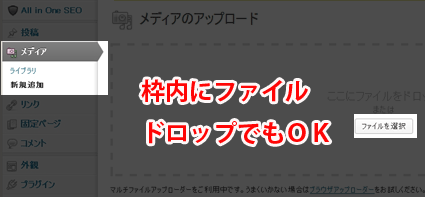
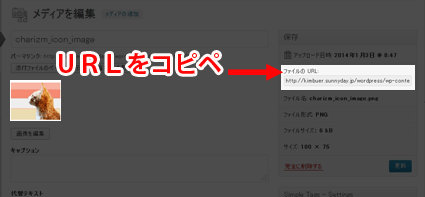
URLをコピペして、ウィジェットに。
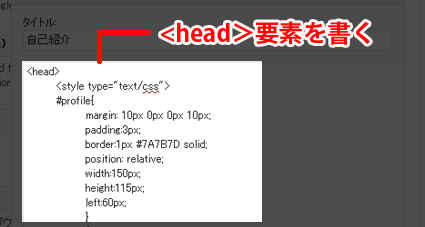
ウィジェットに<head>~<head>を書き込み
CSSの直書きが面倒なので、<head>~<head>内にCSSを書いてみて、プレビューしたら、見事に反映されました。で、<img>タグと<h1>に、それぞれCSSの数値を書いていった訳ですが、この数値がサイト全体に影響を及ぼすことに。画像は大きくなるわ、見出し設定の<h1>がセンター揃えに。
<div>タグの使い方がやっとわかった
hタグ、pタグそれぞれの装飾をCSSを定義するってのは、わかりますが、じゃ、これ以外の装飾をしたい時はどうするの?という素朴な疑問が。時にpタグ表記でも、背景色をつけたい時もあるだろうしー、タグが少なすぎる~って思いましたが、<div>タグで囲えば、この疑問を解決してくれます。
まとめ
色々と学んだことを応用して、複合的に活かせたことは初心者にとっては大きな進歩。この発見ごとがあるから、愉しくてやめられまへん。靄が晴れてくる感じです。
コード
<head>
<style type="text/css">
#profile{
margin: 10px 0px 0px 10px;
padding:3px;
border:1px #7A7B7D solid;
position: relative;
width:150px;
height:115px;
left:60px;
}
#name{
color:#ED1C24;
font-size: 1.3em;
font-weight: bold;
text-align: center;
}
</style>
</head>
<div id=profile>
<img src="https://charizm0407.com/wp-content/uploads/charizm_icon_image.png"></div>
<div id=name>charizm0407</div>
<p>はじめまして、当ブログを運営しているcharizm0407です。ワードプレスのカスタマイズネタを中心に、ブログを綴っていきます。<br>薄っぺらい情報を画像を、ふんだんに使って、水増ししてお届けします。</p>