フォトショップにもあるけれど
膨大な撮影カットを1シートに一覧してくれるフォトショップのコンタクトシート。この機能、インデザインでも出来ちゃうというのはあまり知られていません。
インデザインであれば、一覧したデータの並び替えやファイル名の変更も出来るので、かなり重宝しています。
が、インデザインCS3だとpngを読み取ってくれない。
ので、javascriptをちょいといじって、読み込まめるようにしました。
スクリプト機能で一覧化
写真は、jpgファイルとpngファイルが混在しているデータです。

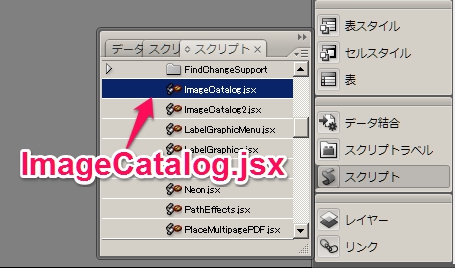
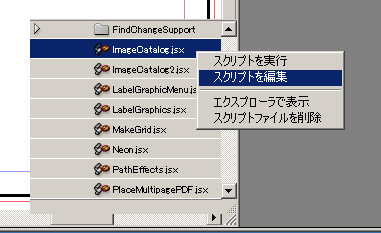
インデザインCS3を開いて、スクリプトを選択して、ImgeCatalog.jsxを選択。

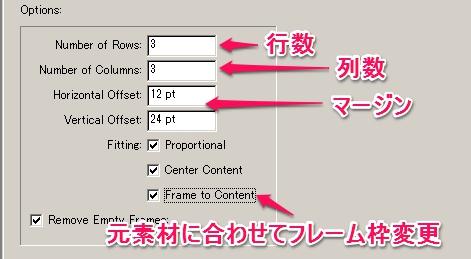
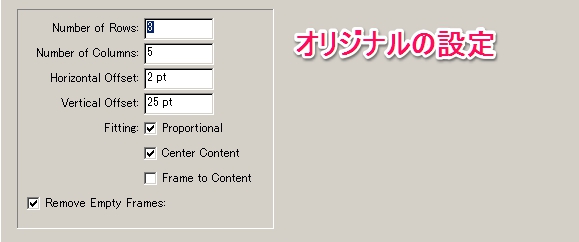
一覧化する場合の列数、行数、画像間のマージンなどの設定画面が表示されます。

が、インデザインCSだとご覧のとおりpngが読み込まれません。

スクリプトを編集してpngを読みこませる
で、今回のメインのお話になります。ImgeCatalog.jsxを選択した状態で、スクリプトを編集を選択。

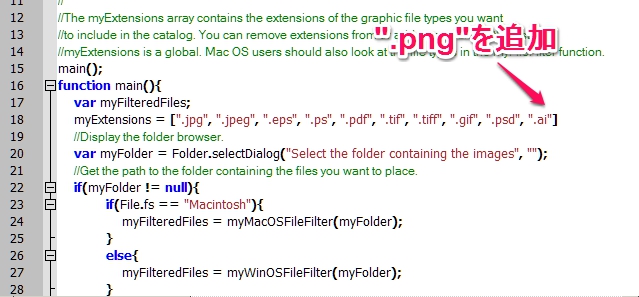
すると、JavaScriptの編集画面が開きます。
ここで、読み込みする拡張子に、“.png”を加えるだけでOK.実に簡単です。

一覧化の枚数もカスタマイズ
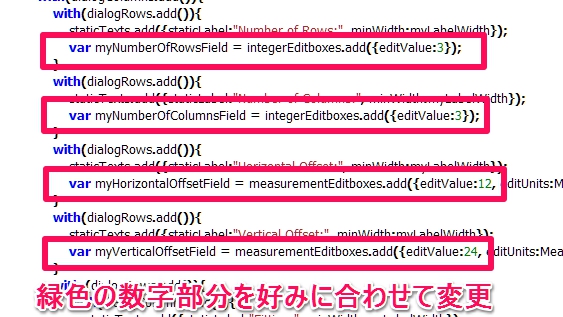
デフォルトの並び方も変更できます。
列数と行数、マージンはこのように


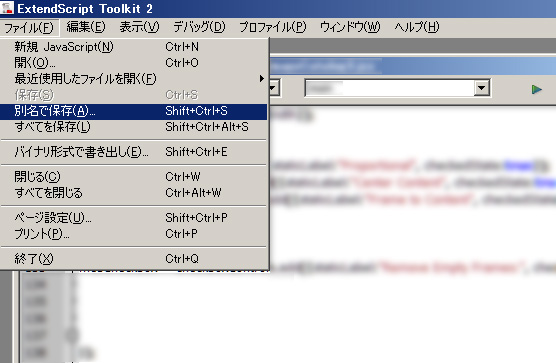
最後は、既存のJavaScriptは残して、別名保存で、とりあえずデスクトップに保存します。

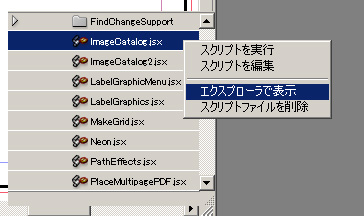
再びImgeCatalog.jsxを選択しながら、エクスプローラーで表示を選択。

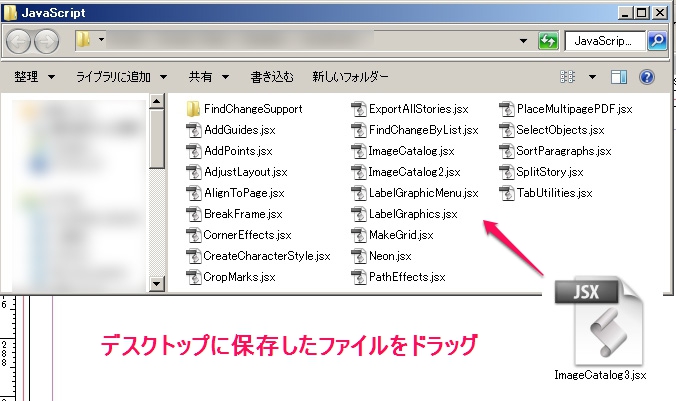
開いたウィンドウ内に、デスクトップに保存したjsxファイルをドラッグすればOKです。

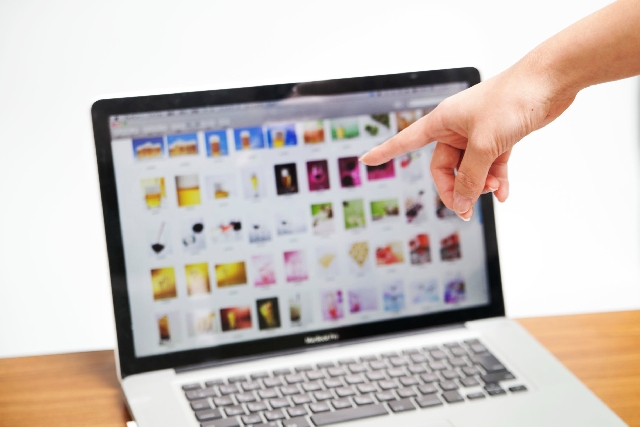
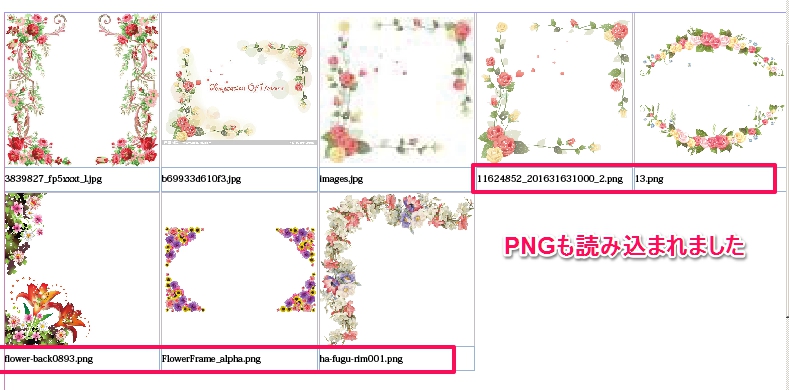
仕上がりはこんな感じ
新たに作成したJavaScriptファイルのImgeCatalog2.jsxを選択。
一覧化の設定画面ではカスタマイズした数値に変更されています。

書きだされた一覧化にもpngが読み込まれています。

頻繁にこの機能を使う方にはあらかじめ自分仕様にしておいた方が作業も捗ること間違いなしです。
ぜひお試しください。