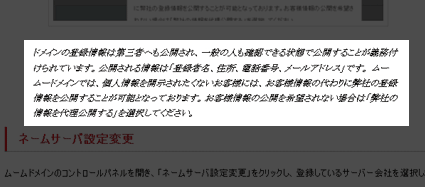
初期設定の引用スタイル
文字に斜体がかかって見づらい、加えて明朝体。どれも好みに合わないので、Webクリエイターボックスさん の記事を参考にCSSをいじくり、変更しました。
こちらが初期設定のコード
blockquote {
font-family: Georgia, "Bitstream Charter", serif;
font-style: italic;
font-weight: normal;
margin: 0 3em;
}
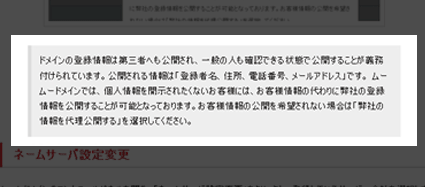
モダンな感じの引用スタイル
背景色をつけて、フォントはゴシック&ノーマルに変更
/*変更前 font-family: Georgia, "Bitstream Charter", serif;*/
font-family: '平成角ゴシック','HeiseiKakuGothic','メイリオ',Meiryo,'MS UIゴシック',sans-serif;
/*変更前:font-style: italic;*/
font-style: normal;
font-weight: normal;
border-left:5px solid #ddd;
background: #eee;
padding: 10px;
margin: 0 3em;
}
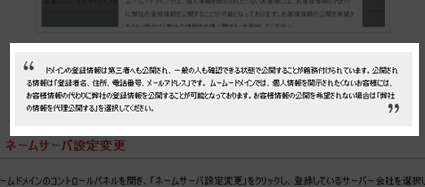
文頭と文末に“ ”に入れた引用スタイル
“ ”のマークは、画像で。左頭と右下に入れました。
/*font-family: Georgia, "Bitstream Charter", serif;*/
font-family: '平成角ゴシック','HeiseiKakuGothic','メイリオ',Meiryo,'MS UIゴシック',sans-serif;
font-size:.8em;
/*font-style: italic;*/
font-style: normal;
font-weight: normal;
/*border-left:5px solid #ddd;*/
/*background: #eee;*/
background: #eee url(https://charizm0407.com/wp-content/uploads/kakko_top.gif) no-repeat 10px 10px;
text-indent:5%;
padding: 15px;
margin: 0 3em;
}
下のコードは、右下部分のカッコを表示させるCSS。
blockquote span{
background: url(https://charizm0407.com/wp-content/uploads/kakko_bottom.gif) no-repeat bottom right;
display: block;
}
htmlのタグ表記も若干変え、<blockquote>に加え、<span>を追加して書きます。
<blockquote><span>ドメインの登録情報は第三者へも公開され、一般の人も確認できる状態で公開することが義務付けられています。公開される情報は「登録者名、住所、電話番号、メールアドレス」です。 ムームードメインでは、個人情報を開示されたくないお客様には、お客様情報の代わりに弊社の登録情報を公開することが可能となっております。お客様情報の公開を希望されない場合は「弊社の情報を代理公開する」を選択してください。</span></blockquote>
まとめ
この作業で、ワードプレスでアイコンなどの画像を、背景に使用する技を学ぶことができ、引用スタイルの変更で、多くのことを学べました。