Facebookのコメント欄の方がいい
よくブログやニュースサイトなどで見かけるコメント欄。一般のコメント欄よりも敷居が低い感じがして、コメントもしやすい。と勝手な思い込みで、Facebookのコメント欄を追加してました。
開発者向けサイトにアクセス
Facebook開発者向けサイトなるもので設定を行います。詳しくはこちら
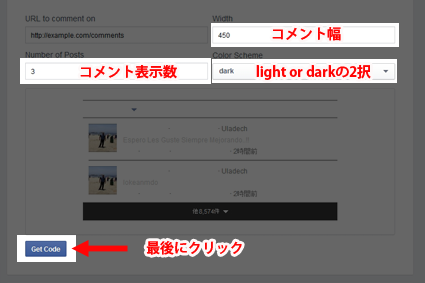
各種項目の設定
コメント欄のワイド、色、コメント欄の表示数を設定後、左下のボタンをクリック
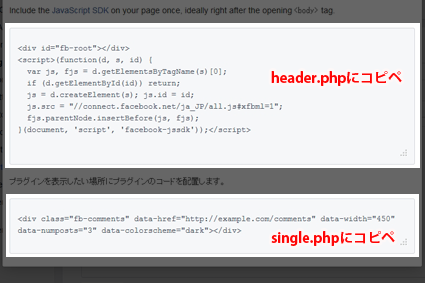
コードをコピペ
生成されたコードを、themeフォルダーの中にあるheader.phpとsihgle.phpというPHPファイルにコピペします。
header.phpへのコピペ
bodyタグのすぐ下にコピペ。
<body <?php body_class(); ?>>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Single.phpへのコピペ
下記のコードをコピペしたものに上書き
<?php comments_template( '', true ); ?>
下記コードに上書き
<div class="fb-comments" data-href="https://example.com/coments" data-width="500" data-numposts="3" data-colorscheme="light"></div>
https://example.com/coments部分を、<?php the_permalink(); ? >に書き換え
<div class="fb-comments" data-href="" data-width="500" data-numposts="3" data-colorscheme="light"></div>
出来上がり
最終的に、ワイドを450から500へ、色をdarkからlightに変更しています。

[amazonjs asin=”4844363298″ locale=”JP” title=”プロが選ぶ WordPress優良プラグイン事典”]