今まではコピペ
今までは投稿記事を作成するたびに、Googleアドセンスのコードをコピペしていましたが、これが結構面倒。忘れることがほとんどだったので、コピペしなくてもいいように自動で表示されるようにしてみました。
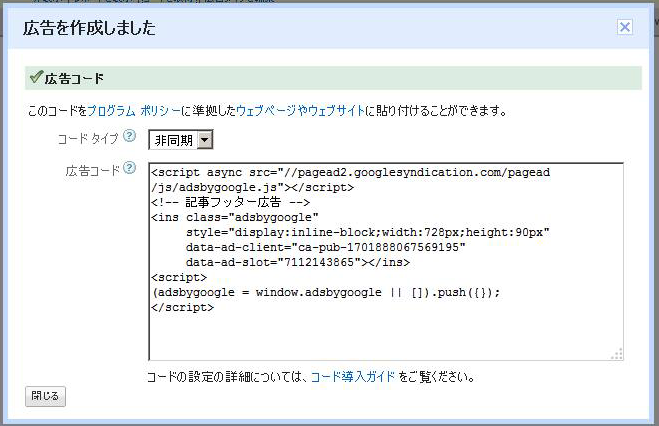
Googleアドセンスからコードをコピペ
広告設定>広告を選択>コードを取得
投稿記事のPHPをカスタマイズ
Content-single.phpを開き、25行目あたりに、取得したコードをコピペします。これでOK。
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?>
<!-- 記事フッター広告_開始 -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 記事フッター広告 -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-1701888067569195"
data-ad-slot="7112143865"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 記事フッター広告 終了-->
</div><!-- .entry-content -->
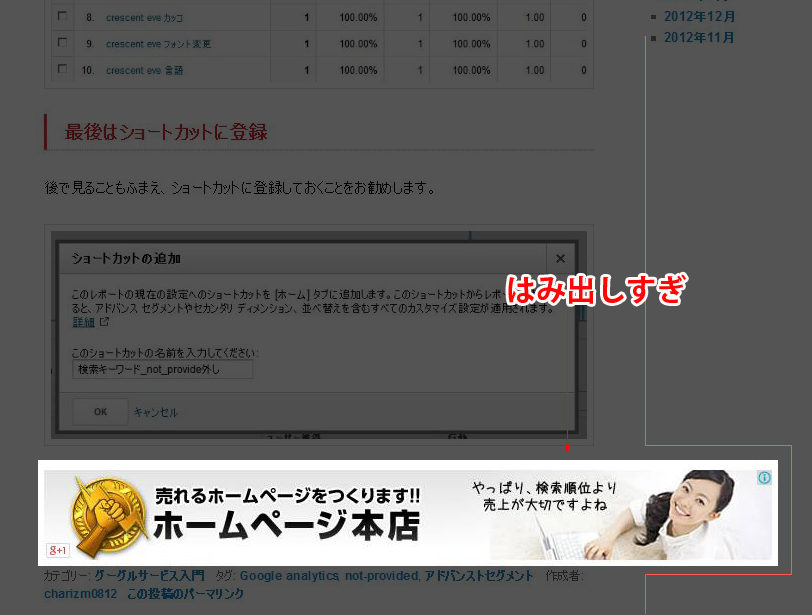
Googleアドセンスがページ下部に表示されてる
仕上がりはこんな感じ。ページをめくれど、めくれど、広告が表示されます。これで面倒なコピペ作業からも解放されます。難点はサイドバーエリアまではみ出しているところ。ただ728×90のビッグバナーのように横長のバナーの方がクリック率はよろしいようで、致し方ないです・・・。