ウィジェットいじり
サイドバーにあるウィジェットのタイトルやリンクテキストがイマイチだったので、手を加えてみました。
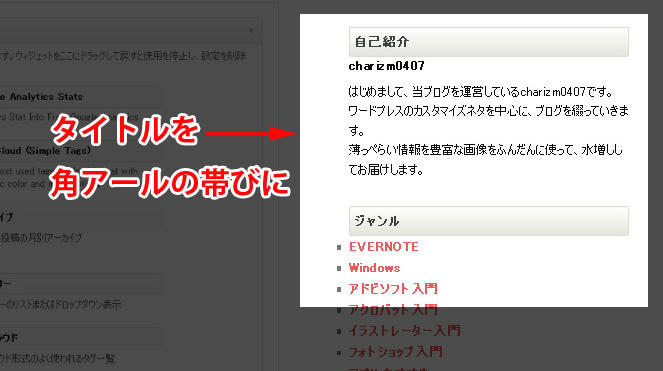
ウィジェットタイトルのカスタマイズ
編集したCSSファイルは/* =Widgets
.widget-title がタイトル周りのCSSです。
CSSコードは、こちらのサイトを参考にしました。
角アールで、しかもグラデーション。それをCSSで?っと腰が引けましたが、コードをコピペして、ちょっと手を加えたら、何とかできました。
/* =Widgets サイドバーのタイトル部分だよん
----------------------------------------------- */
.widget-title {
/*変更前
color: #EA005A;
font-size: 12px;
font-weight: 500;
letter-spacing: 0.1em;
line-height: 2.6em;
text-transform: uppercase;
変更前*/
font-size: 12px;
color: #3A443C;
font-weight: bold;
letter-spacing: 0.1em;
line-height: 1.5em;
border:solid 1px #DED7CF;
padding: 5px;
border-radius: 2px;
background: #E5E5DE;
/*変更前
-moz-border-radius: 5px; /* FF */
background: -moz-linear-gradient(top, #fff, #E5E5DE); /* FF */
/*変更前-webkit-border-radius: 5px;/* Webkit */
/*変更前background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#eee));/* Webkit */
/*変更前-pie-background:linear-gradient(top, #fff, #eee); /* ie */
/*変更前behavior: url(images/PIE.htc); /* ie */
}
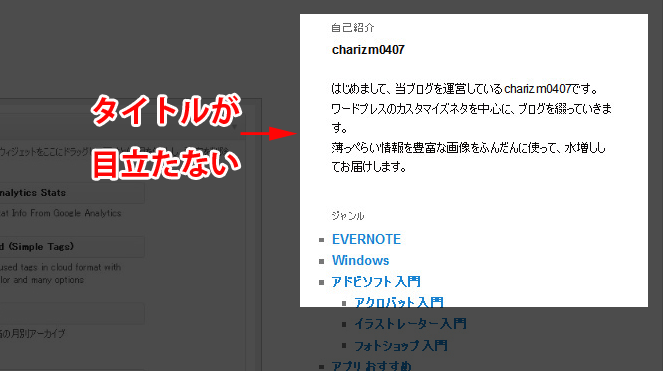
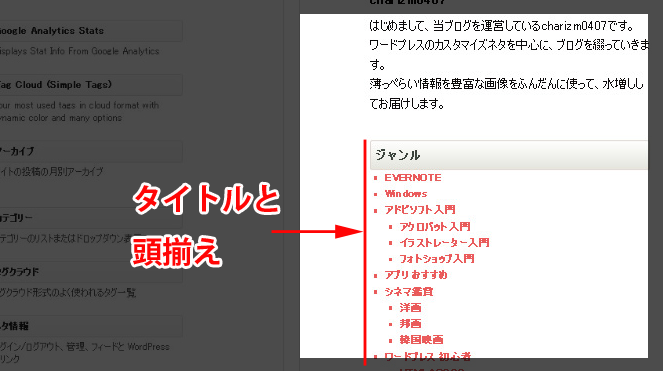
ウィジェットテキストの位置修正
タイトルをカスタマイズしても、リストのマークが飛び出して見た目が変。
なので、margin-leftを設定し、タイトルとリストマークが揃うように設定しました。
.widget ul ulをいじります。
.widget ul {
font-size: 15px;
margin: 0;
/*変更前
font-size: 10px;
margin-left: 1.5em;
変更前*/
}
.widget ul ul {
/*変更前
margin-left: 1.5em;
変更前*/
margin-left: 0;
}
ウィジェットテキストの変更
色と文字の大きさを変更しました。デフォルトは大きいので、全部見ようとするとスクロールが面倒。ので、文字サイズを小さくしました。
リスト周りの変更は.widget ul li
テキスト周りの変更は.widget a
.widget ul li {
color: #777;
font-size: 13px;
/*変更前
color: #EA5C5C;
font-size: 10px;
変更前*/
}
.widget a {
/*変更前
font-weight: bold;
text-decoration: none;
変更前*/
font-weight: bold;
color: #EA5C5C;
text-decoration: none;
すっきりしたサイドバー
初期に比べ、かなりメリハリがついて良い感じになりました。