行間、文字の大きさを調整
Twentyelevenのデフォルトフォントの文字の大きさや行間がどーも気になっていたので、若干ですが手を加えました。
フォント全体に影響するっぽい値
/* =Global ※僕の場合:365行
を検索。body, input, textarea のfontを15pxから12pxに変更
body, input, textarea {
color: #0e0a0a;
/*変更前 ベーステキストの大きさ
font: 15px "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: 300;
line-height: 1.625;
変更前*/
font: 12px '平成角ゴシック','HeiseiKakuGothic','メイリオ',Meiryo,'MS UIゴシック',sans-serif;
font-weight: 300;
line-height: 1.625;
}
Pタグの数値を変更
僕の場合、やたらと<p>タグを使うのですが、<p>タグが連続した時の行間の空きがどーも許せないので、狭めました。
/* Text elements */ ※僕の場合は397行目
を検索。マージンボトムの数値を変更しました。
/* Text elements */
p {
/* 変更前 pタグのベース
margin-bottom: 1.625em;
変更前 */
margin-bottom: .5em;
}
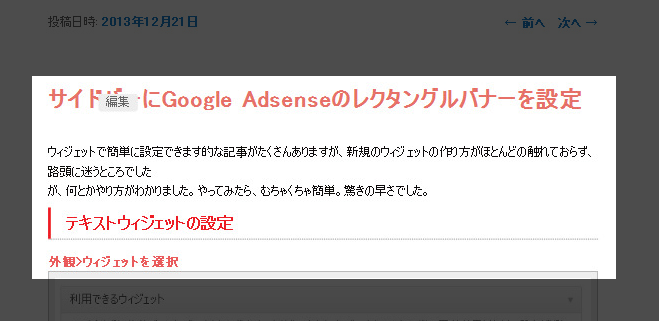
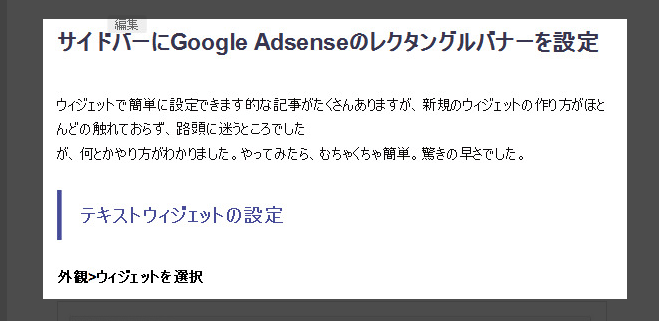
タグも連動して文字サイズが変化
恐らくですが、/* =Globalで編集した文字が基準値となり、h1、h2、H3の大きさが設定されているっぽいです。
- font-size:1.3em→基準サイズに対し、1.2倍
- font-size:1.1em→基準サイズに対し、1.1倍。等倍ってこと
- font-size:1em→基準サイズに対し、1倍。等倍ってこと