最新のテーマから対応
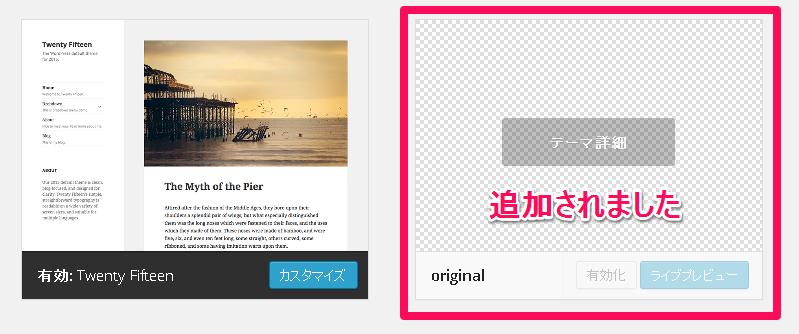
ワードプレスがバージョンアップごとに提供しているテーマ、Twentyシリーズ。
勝手に名前をつけてたりしてますが、最新のTwenty Fifteenから、Webフォントに対応。早速、フォントを変更してみました。
いじったのはCSS
htmlもイマイチ理解していない私でしたが、とりあえず見よう見まねでチャレンジ。
いじるのはCSSのみ。
CSSに以下のコードを追加します。
@import url(https://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
で、CSS内のNoto Sans とNoto SerifをNoto Sans Japaneseに全て置換します。
これで作業は完了です。
変更前、変更後はこんな感じ。
変更前はイケていない明朝表示でしたが、変更後はユニーバサルフォントチックなプロポーションになりました。
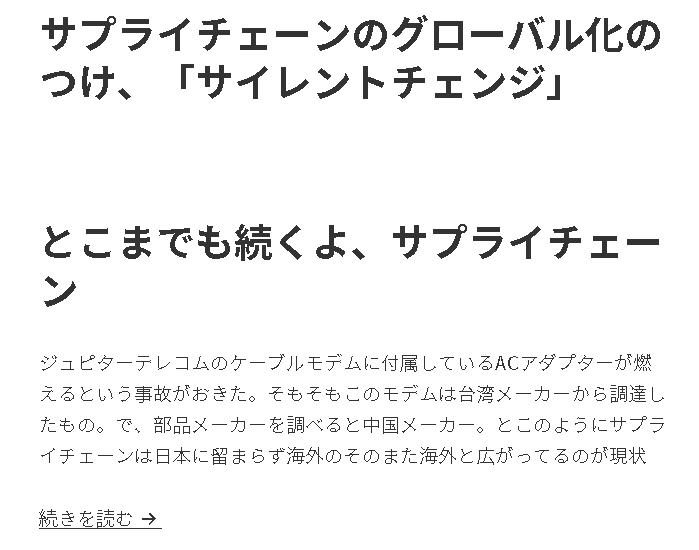
変更前
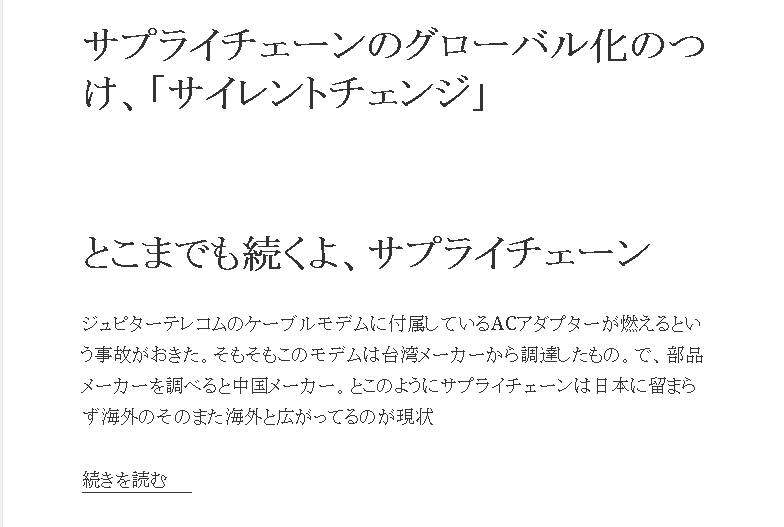
変更後
気になるスピードは?
表示スピードに対しての影響は変更前と変更後でほぼ変わらず。私のサイトに限って言えば影響はありませんでした。