テーマは日々更新するので。
ワードプレス提供のテーマは、本体がバージョンアップするたびに一緒になって更新されます。これを知らずにCSSをいじくりまくり大失敗したので、Twenty Fifteenは子テーマを作ってからカスタマイズすることにしました。
まず、フォルダー作りから
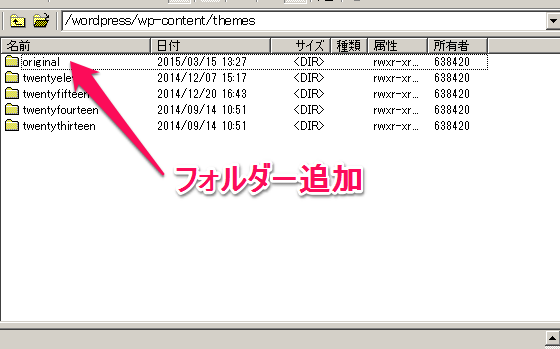
テーマが格納されているフォルダーに、新しいフォルダーを作成。名前は何でもOK。私の場合はOriginalとしました。この中に、Twenty Fifteenのstyle.cssをコピペ
CSSの一部変更。
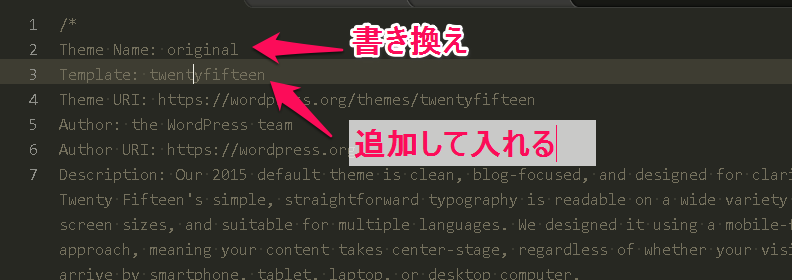
次はCSSの編集。Theme Name部分を下記のように書き換え、その下にTemplateの行を新たに追加すればOK。
正しく設定されたかどうか確認
正しく設定されているとご覧の通り、テーマに表示されます。
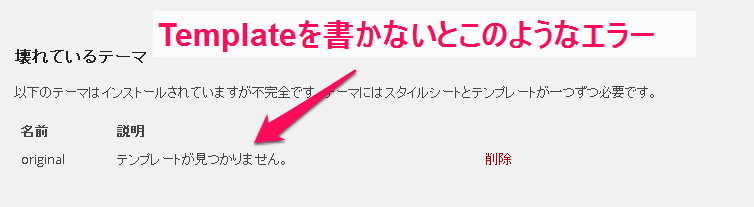
正しくないとこんなエラーメッセージが