自分のブログを振り返りたい
もう少しで丸3年のブログ。たまに過去のブログを見ると、色々と発見があるもの。
が、なかなか過去記事を見るなんて時間もなく、ならば最近、Facebookみたいに○年前の記事といった具合に、お知らせてくれないかなと思っていました。
過去記事ツィートプラグイン
で、発見しました。Twitter上に過去記事を自動でツィートしてくれるプラグイン、その名もNextScripts: Social Networks Auto-Poster。ちょいとタイトルは長いですが、評価している声も多く、かなりの人が利用されているご様子。

で、こちらのUROKOサイトを参考に設定してみました。こちらのブログでは5分ほどでサクッとなっていましたが、ITリテラシーの低い僕には結構、難しく30分ほどかかってしまいました。
下準備はTwitter側で
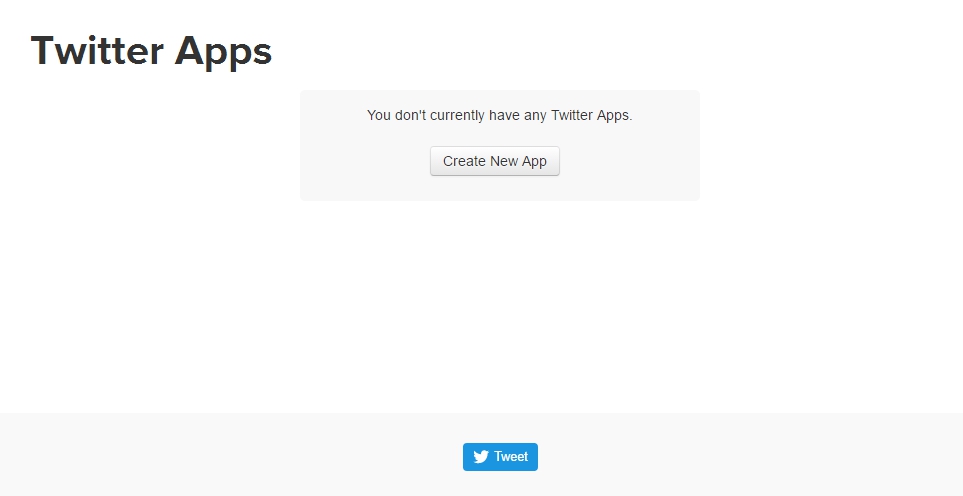
まずTwitterでAPIトークンなどの情報を生成します。

Create New Appをクリック。
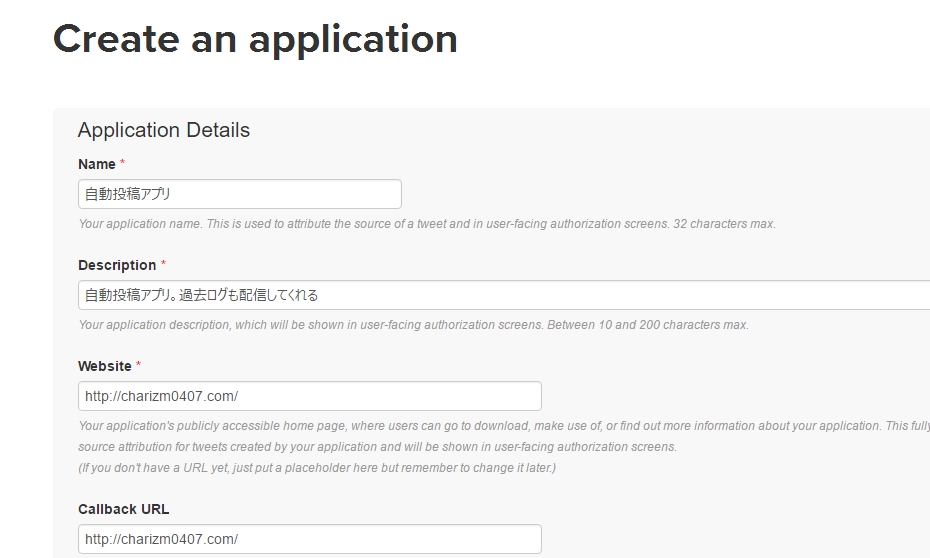
Creata an applicationページで必要事項を入力。Web site欄 部分に自分のブログのURLを入力します。

携帯番号登録がマストです。
で、ここで予期せぬ問題が勃発。
このサービスを利用するにはTwitter側に電話番号を通知することが義務付けられています。
僕みたいに携帯電話番号を入れずにTwitterを利用されている方は、まず電話番号の登録から始めてください。
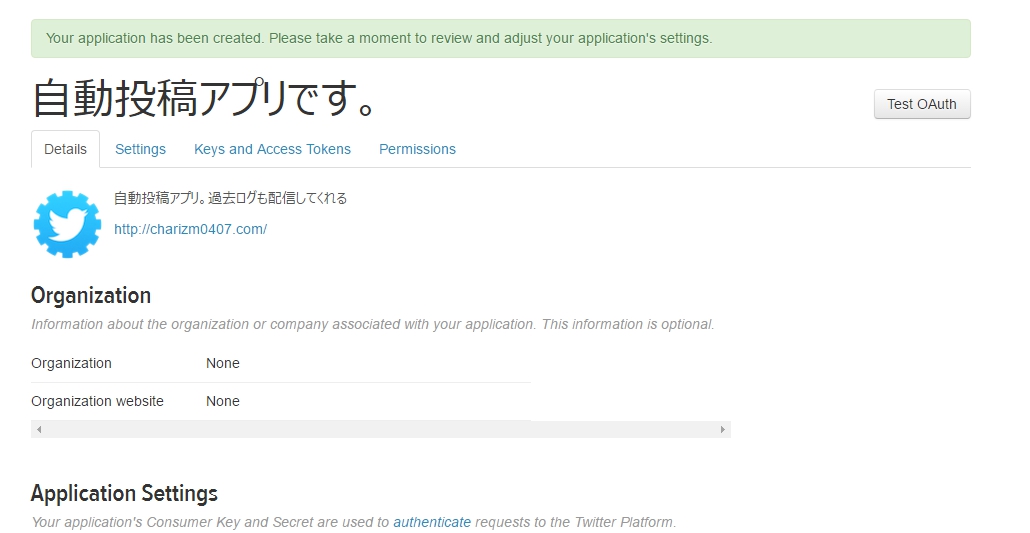
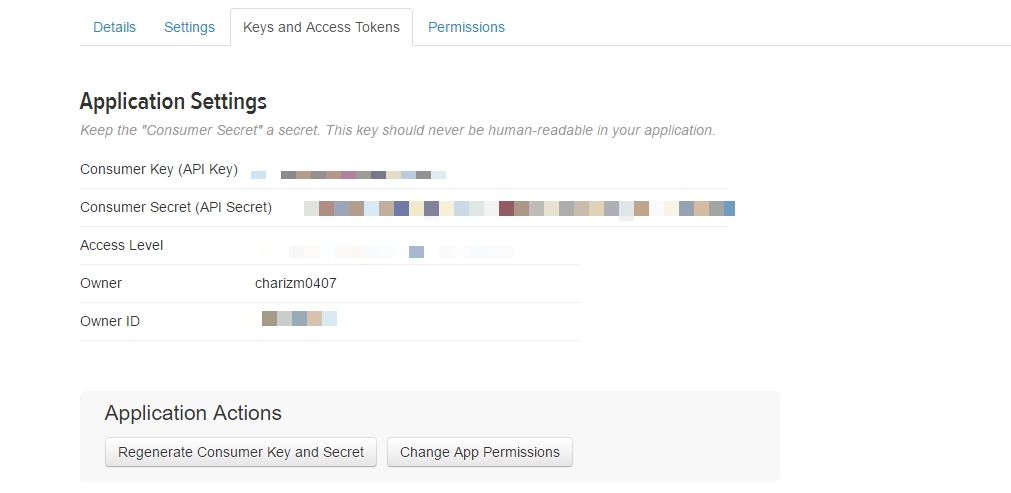
で、こちらが携帯電話登録後の画面。つまり成功画面です。

Application Settings
ここからがプラグイン、NextScripts: Social Networks Auto-Posterで入力する各種情報にななります。

などです。
プラグイン側の設定
続いてはプラグイン側の設定です。
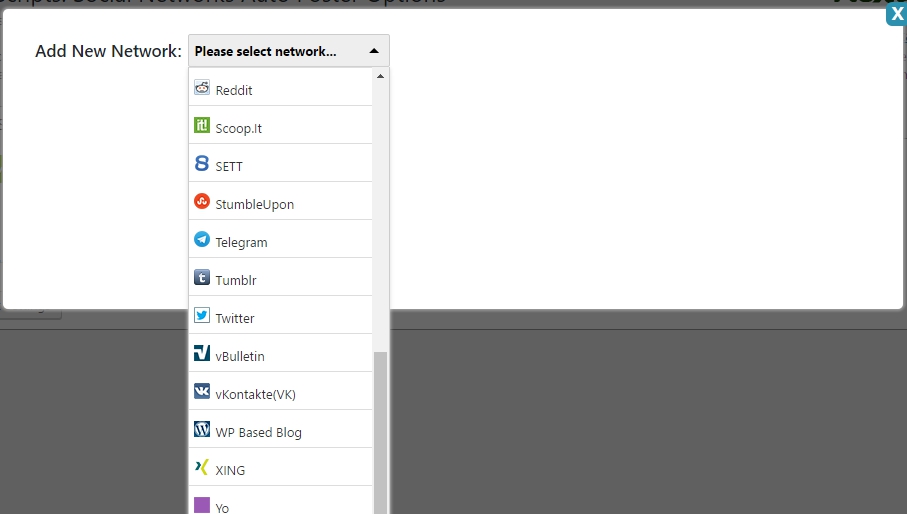
プラグインNextScripts: Social Networks Auto-Posterをインストールしたら、Add NEW Networkの中から、Twitterを選択。

先ほどのTwitter側で生成した各種データを空欄の中に入力していけばいい。
僕の場合、%ANNOUNCE%を追加。恐らくタイトルと文章が若干入ったツィートになると思います。
ツィートされた様子はこんな感じ
これで昔を簡単に振り返ることができます。


















