CSSのLine-height」とは
見出しの飾りとして、左頭に実線、下部に破線を設定。が、テキストと下部の破線との間隔がどうも開きすぎて気になる。Paddingで調整するも、全然だめ。天地が幅広になるだけで改善されない。
ということで、line-heightをいじったら調整できました。
line-height 数値違いによる見え方
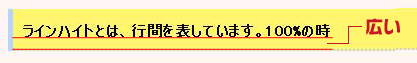
line-height 100%の時
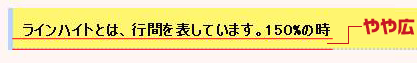
line-height 150%の時
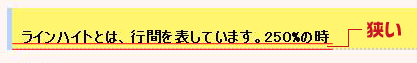
line-height 250%の時
コードはこんな感じ。
line-height部分の数値のみ変更
font-size: 15px; font-weight: bold; color: #050506; line-height: 100%; border-left:solid 5px #b7d3ff; border-bottom: dotted 2px #b7d3ff; margin:5px; height:30px; width:600px; padding:10px 0px 0px 10px; background-color:#fff56e;