そもそもの理由は、Google Adsenseのレクタングルバナーを設置したいから。で、CSSをいじれば、その願いは叶えられるようでしたが、失敗の連続で投げだそうと思いましたが、何とか設定できました。
CSSのstructureを検索
Htmlエディターで、structureを検索。69行目あたりにいます。
コードはこちら。一応変更前の値も残しています。
/* =Structure
----------------------------------------------- */
body {
/* 変更前
padding: 0 2em;
*/
padding: 0 2em;
}
#page {
/*変更前
margin: 2em auto;
max-width: 1000px;
*/
margin: 2em auto;
max-width: 1000px;
}
#branding hgroup {
/*変更前
margin: 0 7.6%;
*/
margin: 0 5%;
}
#access div {
/*変更前
margin: 0 7.6%;
*/
margin: 0 5%;
}
#primary {
/* 変更前
float: left;
margin: 0 -26.4% 0 0;
width: 100%;
*/
float: left;
margin: 0 -33% 0 0;
width: 100%;
}
#content {
/* 変更前
margin: 0 34% 0 7.6%;
width: 58.4%;
*/
margin: 0 40% 0 5%;
width: 55%;
}
#secondary {
/* 変更前
float: right;
margin-right: 7.6%;
width: 18.8%;
*/
float: right;
margin-right: 5%;
width: 28%;
}
Right Contentを検索
Htmlエディターで、Right Contentを検索。僕の場合は220行目あたりにいました。
/* Right Content */
.left-sidebar #primary {
/* 変更前
float: right;
margin: 0 0 0 -26.4%;
width: 100%;
*/
float: right;
margin: 0 0 0 -33%;
width: 100%;
}
.left-sidebar #content {
/* 変更前
margin: 0 7.6% 0 34%;
width: 58.4%;
*/
margin: 0 4% 0 40%;
width: 55%;
}
.left-sidebar #secondary {
/* 変更前
float: left;
margin-left: 7.6%;
margin-right: 0;
width: 18.8%;
*/
float: left;
margin-left: 5%;
margin-right: 0;
width: 28%;
}
投稿ページのコード変更
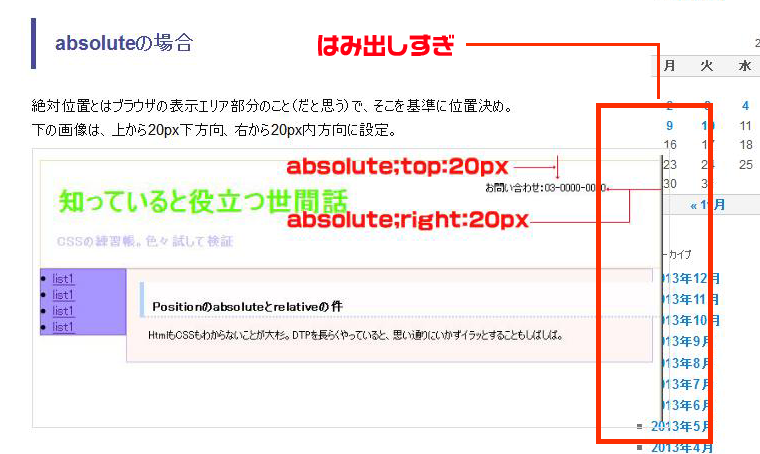
ココが僕に取っての最大の難所でした。ご覧の通り、コンテンツ部分とサイドバーが重なってしまい、結構苦労しました。コードはこちら
/* Singular */
.singular #primary {
/* 変更前
float: left;
margin: 0 -26.4% 0 0;
width: 100%;
*/
float: left;
margin: 0 -33% 0 0;
}
.singular #content,
.left-sidebar.singular #content {
/*変更前
margin: 0 34% 0 2%;
width: 64%;
*/
margin: 0 40% 0 5%;
}
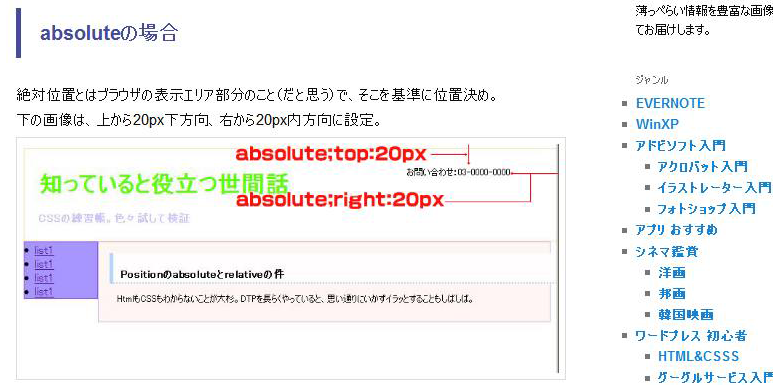
余談ですが、心配した表示がこちら。
で、原因がこちら。変更前はwidth設定があります。これは変更後は必要ありませんが、この人を残したことで、エライことになるので、注意してください。
.singular #primary {
/* 変更前
float: left;
margin: 0 -26.4% 0 0;
width: 100%;
*/
float: left;
margin: 0 -33% 0 0;
width: 100%;
}
.singular #content,
.left-sidebar.singular #content {
/*変更前
margin: 0 34% 0 2%;
width: 64%;
*/
margin: 0 40% 0 5%;
width: 64%;
}
まとめ
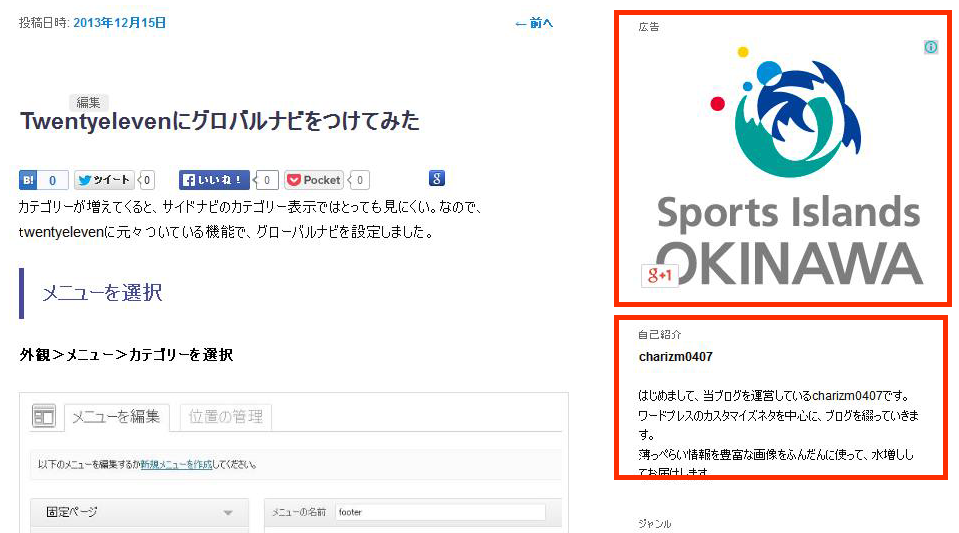
文字があふれることなく、コンテンツエリアにテキストと画像がおさまりました。