スマホ用に表示変更
スマホサイトで見ると、タイトル周りがとんでもなく飛び出していて、見づらい。全体が左によって、これじゃまともに閲覧できない。ということで、なおしました。
Width設定が怪しい
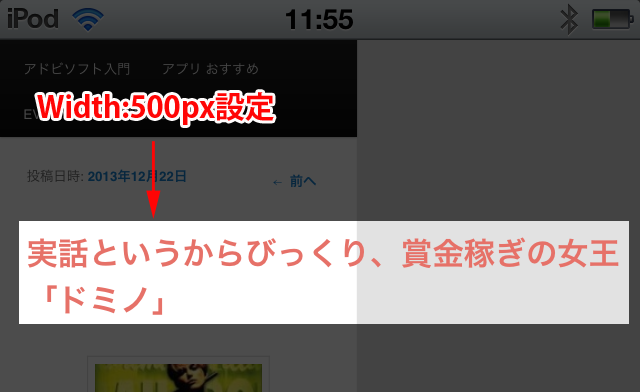
.entry-title のwidth設定を550pxとピクセルで設定していたのが影響していると思われ、これをパーセント設定に変更
.entry-title {
clear: both;
color: #E67168;
font-size: 22px;
font-weight: bold;
line-height: 1.3em;
padding-bottom: .3em;
padding-top: 10px;
width: 55%;
}
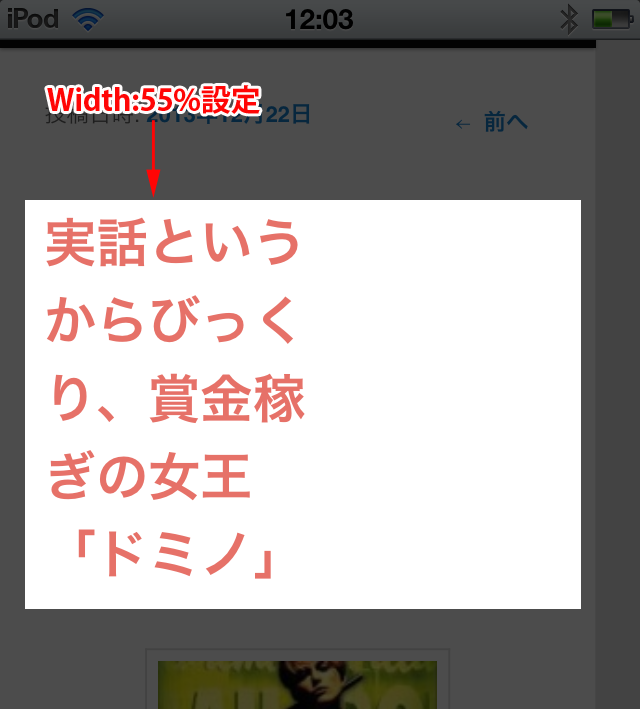
Width:55%で様子を見る。
ピクセル設定から、パーセンテージに変更。このテキスト部分が#content内におり、widthを55%に設定していたので、同じく55%に設定。収まりは良くなったものの、右端まで表示させたい。
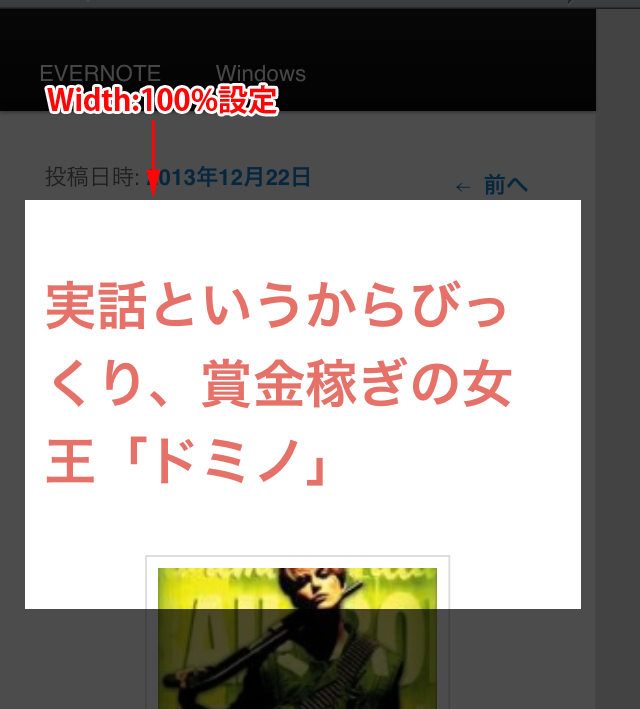
Width:100%で様子を見る
Width100%に設定したら、PC画面でもスマホ画面でもこの通り収まりよく入りました。