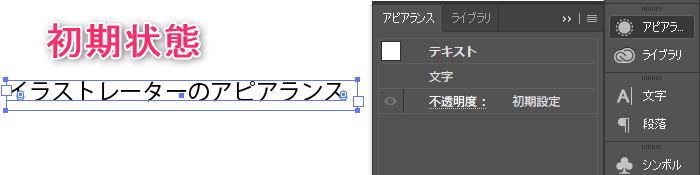
初期状態
イラストレーターでテキストを入力。そのテキストを下記のように選択した状態でアピアランスを表示。
入力した文字が「文字」と表示されます。

これがテキストのデータになります。
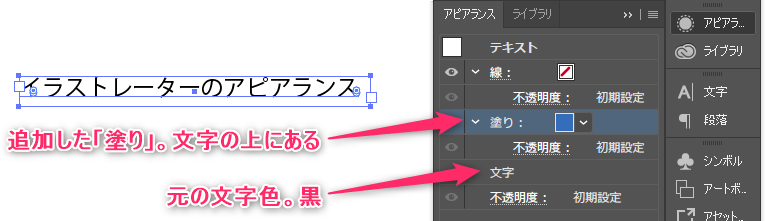
塗りを追加する
アピアランスウィドウの右角のメニューから「塗り」を追加します。
文字の上に「塗り(ブルー)」が追加されました。

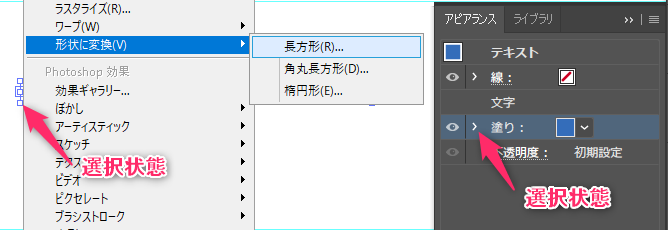
塗りを移動して帯を作ります
「テキスト」より、下に「塗り」を移動させ、上部メニューの効果を選択。
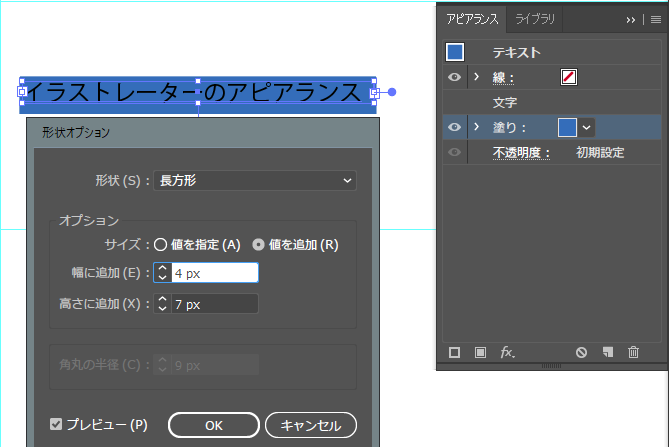
形状に変換→長方形の順で選択します。

プレビューで確認
文字の下にブルーの帯が追加されました。
幅、高さはプレビューを見ながら調整できます。

文字をセンターに
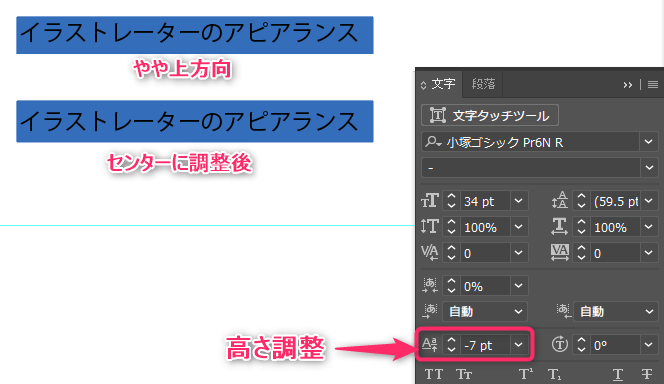
文字の位置が帯の天地方向に対し、やや上にいて上下の空きが均等になっていません。
これを文字パレットで高さ調整します。
センターに来ましたね。

設定を保存して使い回し
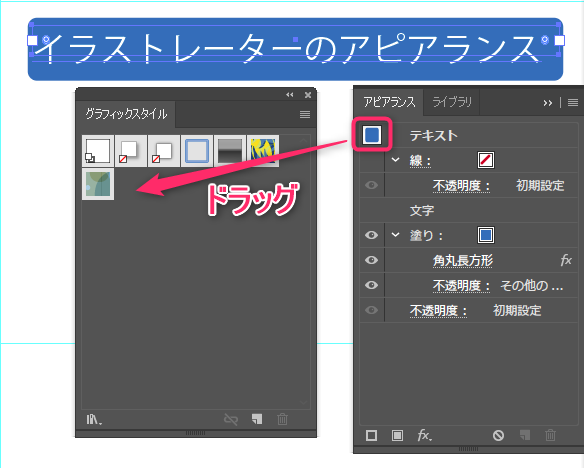
せっかく作った帯データを保存すれば何度も使いまわしができます。
操作は簡単。グラフィックスタイルにドラッグするだけです。

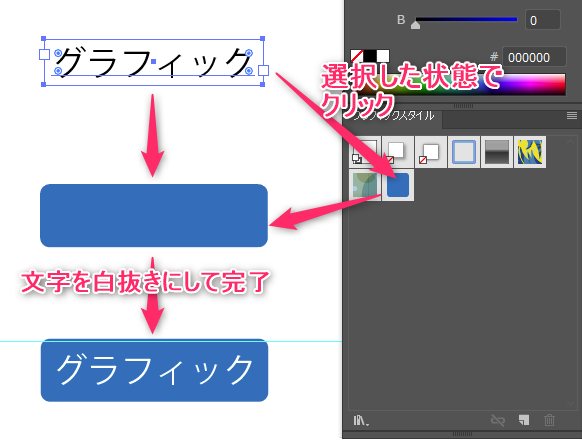
再利用法の仕方
テキストを選択した状態で、グラフィックスタイルパネルを開き、帯データをクリックするだけ。色登録などと一緒です。
文字を白抜きにすれば出来上がりです。