フォトショップ、インデザインには重宝するリンク設定
後先の事を考えて修正しやすいようにデータを作る。例えば同デザインのアイコンがいくつも点在する場合はリンク設定は重宝しています。
昔は、アイコンデータをEPSファイルにして、直しが入れば元データを編集するだけでOK。一括して全てのアイコンが変更されます。
けど、最近ではシンボルをリンク設定代わりに使用することを知り、早速試してみました。
結論がら言えば半端なく作業が捗る。てなわけで、そのやり方を備忘録を兼ねて紹介します。
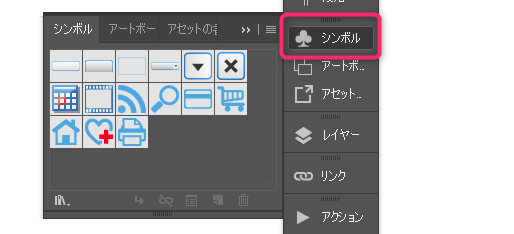
シンボルを開く
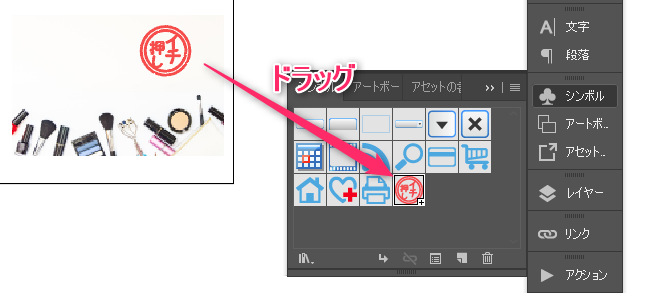
写真の上に載せたイチ押しマークの色を一括で変更します。
まずシンボルのウィンドウを開きます。


アイコンをドラッグ
このウインドウめがけて、アイコンをドラッグ。

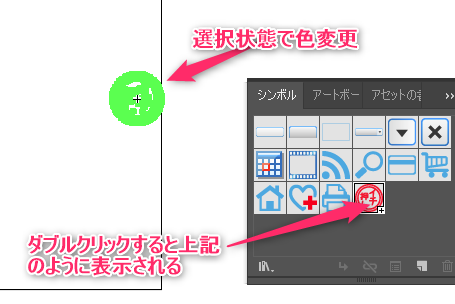
ドラッグ後、ダブルクリック
ドラッグしたアイコンをダブルクリック
すると、真っ白な画面の中にポツンとアイコンだけが表示されます。
表示されたアイコンを選択

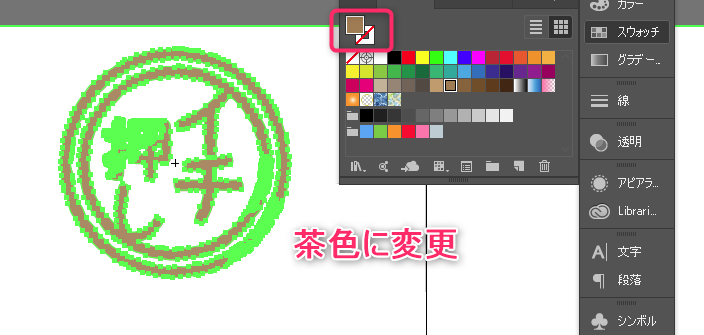
色を変える
赤色から茶色に色を変えてみました。

するとイチ押しマークの色全てが茶色に変わります。
もちろん文字の変更にも対応します。

連チャン直しもこれでサクッと
同じデザインの素材を多用する場合はシンボルを使う方が直しにかかる時間も大幅に短縮できますし、おすすめです。
ぜひお試しください。